Sebelumnya saya telah share bagaimana mengkonversi html ke gambar dengan menggunakan PHP. Baca Artikel Sebelumnya Nah, pada kali ini saya akan share bagaimana membuat kartu elektronik dengan barcode di php. Seperti Di Bawah Ini :
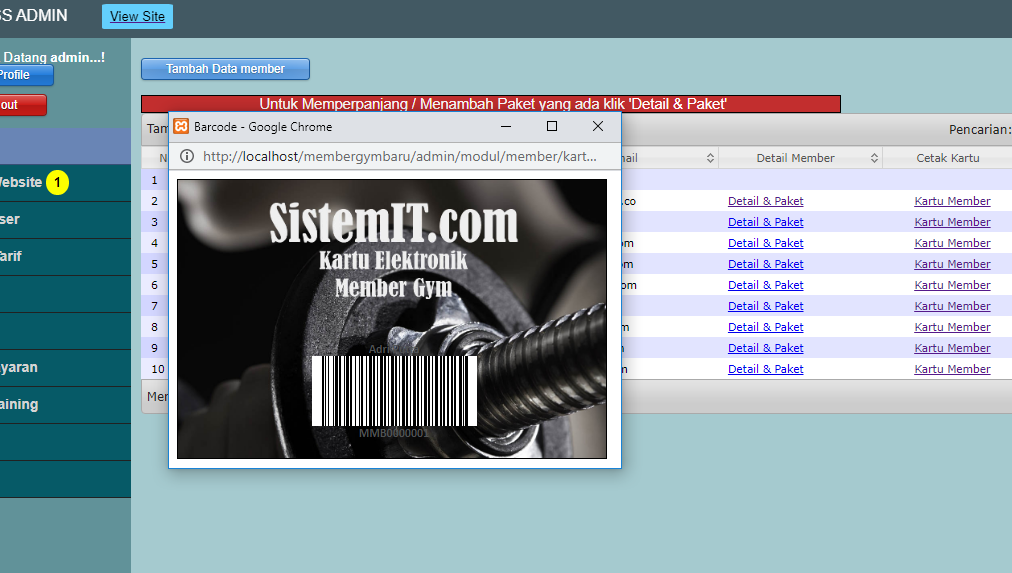
Ini adalah kartu elektronik yang saya buat dengan menggunakan HTML dan PHP :

Gambar di Atas merupakan kartu elektronik dengan barcode yang telah saya buat untuk salah satu sistem membership sebuah tempat gym.
Berikut adalah source code untuk membuat kartu elektronik dengan barcode di php :
1. Buat File Bernama index.php
<?php
echo "<html>
<head>
<title>Barcode</title>
<style>
#tabel
{
font-size:12px;
border-collapse:collapse;
font-family:Calibri;
}
#tabel td
{
padding-left:3px;
border: 1px solid black;
}
#headkartu
{
font-family:arial;
font-size:14pt;
font-weight:bold;
}
#bgg {
background-image: url('bggym.jpg');
background-repeat: no-repeat;
background-size: 100% 100%;
}
#bgback {
background-image: url('bgback.jpg');
background-repeat: no-repeat;
background-size: 100% 100%;
}
</style>
</head>
<body>
<table id='tabel' style='width:430px; height:280px;'>
<tr><td id='bgg' width='370px' height='100px' style='vertical-align:top; padding-top:0px; padding-left:0px;'>
<div style='padding-left:150px; padding-top:20px; color:white; font-weight:bold'></br>
</br>
</br></div>
";
echo "<div style='margin-top:100px; margin-left:5px; color:#4f5254; margin-bottom:5px; width:400px; padding-left:20px; color:white'><center><b>Ari Putra</br>
<image src='barcode.php?codetype=Code128&size=70&text=MEMBER001'/></br>MEMBER001</b></center></div></td>
</tr>
</table>
</body>
</html>";
?>
Demikianlah tutorial kali ini semoga bermanfaat untuk Anda. Terimakasih.
![]()





