Pesan peringatan pada HTML dikenal juga dengan alert. Alert adalah fitur javascript yang disematkan pada HTML dengan fungsi untuk menampilkan dialog box atau alert box dengan berisikan teks yang diinginkan. Adapun format nya adalah sebagai berikut :
1. Format Alert Javascript Pada HTML
<script>
alert("Selamat di SistemIT.com...!");
</script>
Maka akan menghasilkan output seperti ini :

2. Menambahkan Enter Pada Pesan Alert
<script>
alert("Selamat di SistemIT.com...!\nTerimakasih Telah Berunjung");
</script>
tanda \n adalah bertujuan untuk enter 1 kali
maka akan menghasilkan output :

3. Membuat desain custom pada alert
<!DOCTYPE html>
<html>
<head>
<title>
Window alert() Method in HTML
</title>
<style>
h1 {
color: green;
}
h2 {
font-family: Impact;
}
body {
text-align: center;
}
</style>
</head>
<body>
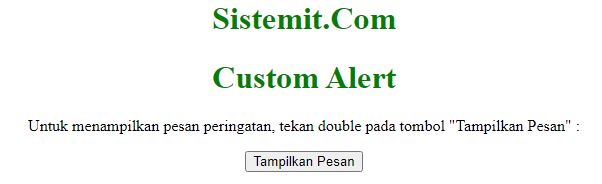
<h1>Sistemit.Com</h1>
<h1>Custom Alert</h1>
<p>
Untuk menampilkan pesan peringatan, tekan double
pada tombol "Tampilkan Pesan" :
</p>
<button onclick="myalert()">
Tampilkan Pesan
</button>
<script>
function myalert() {
alert("Selamat datang di SistemIT.com\n " +
"Tutorial terbaik website dan php " +
"untuk penggemar IT!");
}
</script>
</body>
</html>
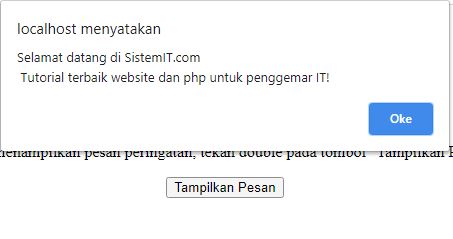
Kode diatas juga akan membuat pesan alert muncul pada saat klik button atau tombol. Kode di atas akan menghasilkan output berikut ini :


Demikian tutorial kali ini. untuk pemesanan sistem informasi berbasis web silahkan hubungi kontak berikut :