Untuk membuat suatu website atau sistem informasi kita sangat membutuhkan range tanggal. Hal ini guna untuk menarik informasi dari database yang memiliki field tanggal di dalamnya/ Kali ini saya akan share bagaimana membuat range tanggal dengan menggunakan bahasa pemrogramana PHP, HTML, dan didukung dengan pemrograman javascript.
Pada umumnya pembuatan range tanggal seringkali kita temukan pada proses pencarian data, pemesanan reservasi hotel, penginapan, data penjualan, mencetak laporan, dan keperluan lainnya. Ini juga seringkali kita temukan pada website e-commerce besar seperti shopee, tokopedia, dan lain-lain.
Adapun cara memmbuat range tanggal ini antara lain adalah sebagai berikut :
Javascript adalah inovasi pemrograman berbasis web yang dikembangkan sedemikian rupa guna memenuhi kebutuhan interface moderen seperti halaman responsive, bertambahnya otomatisasi, dan fitur-fitur terbaru lainnya yang mengembangkan dan memperbarui fitur-fitur yang ada sebelumnya.
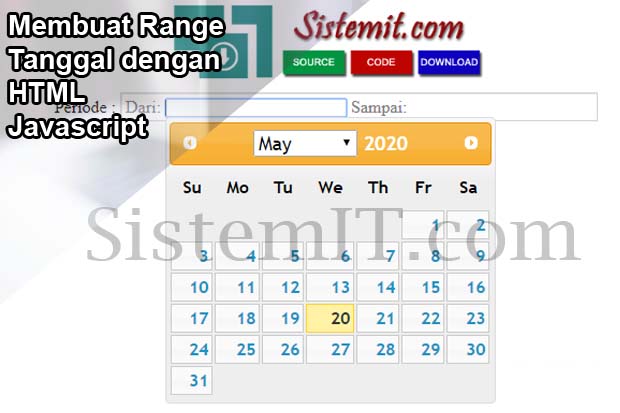
Contoh demo (silahkan lihat di bawah ini. klik pada bagian kosong dekat dari/sampai)
PENTING…!!!
Untuk menyesuaikan format tanggal. kita dapat mengaturnya dengan menggunakan :
misal : dateFormat:”dd-mm-yy”.
Ini gunanya untuk menyesuaikan format tanggal dengan format input database. Karena format field database date pada mysql adalah tahun-bulan-tanggal, maka digunakan dateFormat:”dd-mm-yy”. Silahkan menyesuaikan dengan kebutuhan penggunaan.
Silahkan lihat source code di bawah :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | <html><head><title>Cara Membuat Range Tanggal Dengan HTML PHP</title><script src="jquery.min.js"></script><script src="jquery-ui.js"></script><script>$(function() { $( "#from" ).datepicker({ // gunakan dateFormat:"dd-mm-yy", untuk mengubah format tanggal format tanggal sengaja saya matikan // dateFormat:"dd-mm-yy", defaultDate: "+1w", changeMonth: true, numberOfMonths: 1, onClose: function( selectedDate ) { $( "#to" ).datepicker( "option", "minDate", selectedDate ); } }); $( "#to" ).datepicker({ defaultDate: "+1w", changeMonth: true, numberOfMonths: 1, onClose: function( selectedDate ) { $( "#from" ).datepicker( "option", "maxDate", selectedDate ); } }); });</script><style>.wrapper{ display : inline; border:1px solid lightgray; padding:4px; box-shadow:inset 1px 1px 1px rgba(0,0,0,.1)}input { border:0;}label {color : gray;}</style><link rel="stylesheet" type="text/css" href="jquery-ui.css"></head><body><center><img src="sistemit.png" width="300px"/></br></br>Periode : <div class='wrapper'> <label for="from">Dari:</label> <input type="text" id="from" name="from"> <label for="to">Sampai:</label> <input type="text" id="to" name="to"></div></center></body></html> |
adapun untuk mengatur format tanggal pada datepicker adalah sebagai berikut : (Perhatikan Tabel)

Silahkan Download Disini :
DOWNLAD SCRIPT GRATIS
Baik. Demikian lah tutorial kali ini semoga bermanfaat bagi anda yang sedang mengembangkan sistem informasi atau sekedar mencari referensi. Terimakasih. Jika ada yang ditanyakan silahkan langsung chat saja di bagian pojok kanan website ini atau langsung WA ke kontak admin.