Selamat datang di tutorial javascript sistemit.com. Dikesempatan kali ini saya akan share bagaimana membuat tabel dinamis dengan javascript. Membuat tabel dinamis disini maksudnya adalah tabel akan terupdate sendiri ketika ada perubahan di bagian table.
Apa Fungsinya???
Kita sering melihat pengumuman digital yang biasa digunakan di kantor atau perusahan perusahan yang berbentuk tabel yang terupdate otomatis. Nah. Dengan tabel dinamis ini hal tersebut sangat mudah dilakukan. Berikut adalah langkah langkah membuat tabel dinamis dengan javascript.
Bagaimana Cara Membuat Tabel Dinamis Dengan Javascript
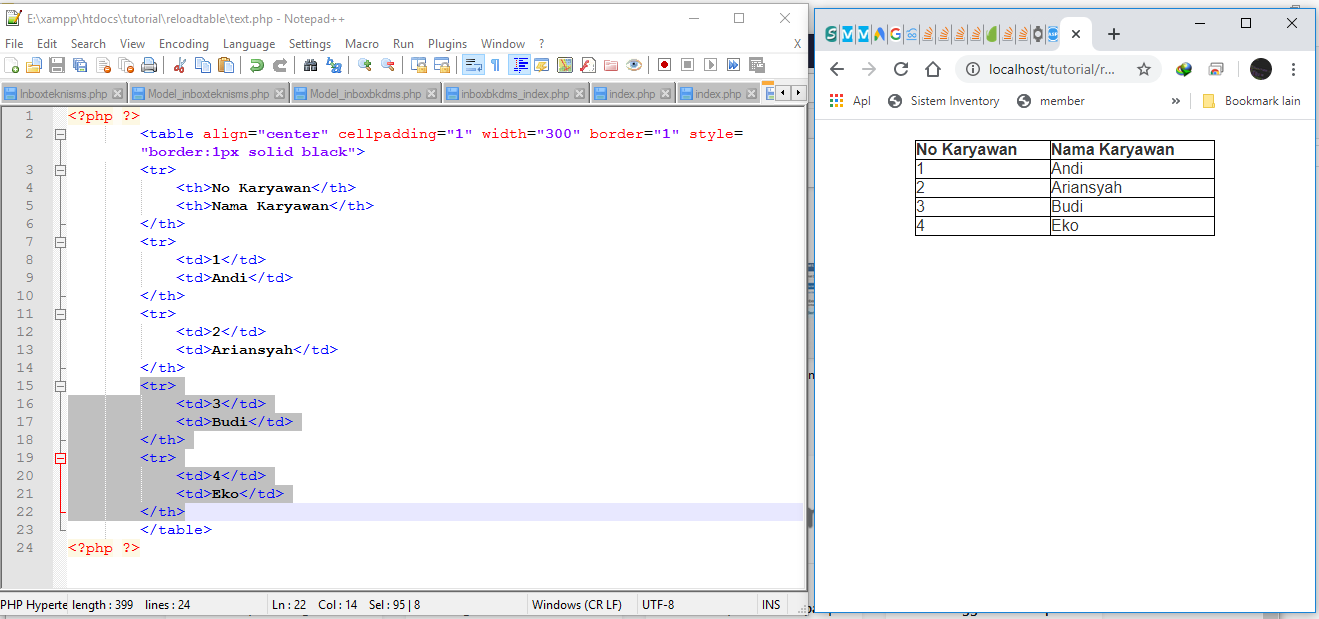
Coba lihat gambar berikut ini :

Jika saya mengupdate file bernama text.php maka secara otomatis file index menampilkan tabel dengan data terkini
1. Buat file bernama index.php
2. Buat file bernama data_tabel.php untuk meletakkan konten yang direfresh otomatis.
Berikut adalah source code nya :
1. Buat file bernama index.php
<html>
<head>
<title></title>
</head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<script>
setTimeout(function(){
$( "#mytable" ).load( "#mytable" );
}, 1000); //refresh setiap 1 Detik. Khusus Area #mytable
</script>
</head>
<div id='mytable'>
<h1 id='My Table'>
<?php include "data_tabel.php"; ?>
</h1>
</div>
</body>
</html>
include “data_tabel.php” adalah memanggil file text. disini akan dereload atau direfresh setiap satu detik
2. Buat file bernama data_tabel.php
<?php ?> <table align="center" cellpadding="1" width="300" border="1" style="border:1px solid black"> <tr> <th>No Karyawan</th> <th>Nama Karyawan</th> </th> <tr> <td>1</td> <td>Andi</td> </th> <tr> <td>2</td> <td>Ariansyah</td> </th> <tr> <td>3</td> <td>Budi</td> </th> <tr> <td>4</td> <td>Eko</td> </th> </table> <?php ?>
Anda juga dapat mengganti isi data_tabel.php dengan pemanggilan database melalui tabel database mysql
Misal database dengan nama data_karyawan dengan tabel bernama karyawan sebagai berikut :
CREATE TABLE `karyawan` ( `id` int(11) NOT NULL, `nama` varchar(50) NOT NULL, `alamat` text NOT NULL, `gender` varchar(10) NOT NULL, `umur` int(11) NOT NULL ) ENGINE=MyISAM DEFAULT CHARSET=latin1; INSERT INTO `karyawan` (`id`, `nama`, `alamat`, `gender`, `umur`) VALUES (1, 'Eko ', 'Jl Subrantas', 'Laki-laki', 30), (2, 'Rini', 'Jl Sialang', 'Perempuan', 20), (3, 'Trisna Nia Al', 'Jl Kemiri Sawah', 'Perempuan', 20); ALTER TABLE `karyawan` ADD PRIMARY KEY (`id`); ALTER TABLE `karyawan` MODIFY `id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=4;
Kemudian kita ganti data_tabel.php dengan kode berikut ini :
<?php
$connect = mysqli_connect("localhost", "root", "", "data_karyawan");
$query = "SELECT * FROM karyawan ORDER BY id DESC";
$result = mysqli_query($connect, $query);
?>
<table align="center" cellpadding="1" width="500" border="1" style="border:1px solid black">
<tr>
<th width="30%"><center>ID Karyawan</center></th>
<th width="70%"><center>Nama Karyawan</center></th>
</tr>
<?php
while($row = mysqli_fetch_array($result))
{
?>
<tr>
<td align="center"><?php echo $row["id"]; ?></td>
<td align="center"><?php echo $row["nama"]; ?></td>
</tr>
<?php
}
?>
</table>
<?php ?>
Dengan kode pemanggilan database ketika database berubah maka akan reload atau refresh otomatis sesuai dengan waktu yang ditentukan. Bagaimana ? Mudah Bukan ?
Semoga tutorial ini bermanfaat. Kami juga menyajikan tutorial lainnya pada website ini.
Jika anda ingin memesan aplikasi berbasis web, android atau sejenisnya silahkan menghubungi kontak di bawah ini :
Kami juga melayani pertanyaan pertanyaan seputar kode pemrograman berbasis web
![]()
Terimakasih, Semoga Bermanfaat
Jangan Lupa Komentar
Wassalam, By Khairul Umam





