Selamat datang kembali di belajar membuat sistem informasi di sistemit.com tempat dimana kita belajar sistem informasi dengan mudah, lengkap dan gratis sampai benar benar bisa membuat sistem informasi. Sembari anda berproses untuk menjadi pengembang sistem informasi, tentunya anda harus mengeksplorasi teknik teknik atau tutorial tutorial lainnya untuk mempertajam kemampuan anda dalam membuat sistem informasi .
Minggu lalu saya sudah share di membuat sistem informasi part 5, tentang menampilkan database dengan menggunakan mysqli. Nah. Kali ini kita akan melanjutkan source code nya, sesuai target per bagian yang akan saya terapkan.
Namun kali ini saya tidak membahas mengenai database. Namun saya akan menyederhanakan file index.php agar lebih rapih. Nah. Yang mana sebelumnya kita ketahui file index masih terdapat kode style yang sebaiknya diletakkan di file tersendiri dan kita cukup memanggilnya dengan perintah include dalam php
Target Part 6
* Membuat file .css
* Membuat file menu.php
* Membuat file footer.php
* MENYEDERHANAKAN FILE INDEX
Download Bahan Source Code Part 6
DOWNLAD SOURCE CODE PART 6
Tujuan Utamanya adalah membuat basis kode berada di index.php dan akhir nya kita akan :
Mulai Memahami Konsep Modul Di PHP
Untuk lebih jelas, bagi anda yang ingin melihat video belajar part 6 juga bisa di lihat pada video berikut ini :
1. Membuat File CSS
Buat folder bernama style dan di dalam nya isi dengan bagian tag style pada index.php

Kode file style.css
html {
font-family: "Lucida Sans”;
}
* {
box-sizing: border-box;
}
.sidebar-kiri {
width: 20%;
float: left;
padding-right: 15px;
padding-top: 15px;
padding-bottom: 15px;
}
.konten {
width: 80%;
float: right;
padding: 15px;
}
.header {
background-color: #33b5e5;
color: #ffffff;
padding: 15px;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 3px rgba(0,0,0,20);
}
.menu ul {
margin: 0;
padding: 0;
}
.menu li {
padding: 8px;
margin-bottom: 7px;
background-color :#33b5e5;
color: #ffffff;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,20);
}
.menu li:hover {
background-color: #0099cc;
}
.footer
{
clear: both;
background-color: #33b5e5;
color: #ffffff;
padding: 15px;
text-align:center;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 3px rgba(0,0,0,20);
}
2. Membuat File menu.php
Pertama tama buatlah folder bernama includes seperti di bawah ini :

Buatlah file bernama menu.php di dalam folder includes dengan kode sebagai berikut:
<div class="menu"> <ul> <li><a style='color:white' href='index.php'>Home</a></li> <li><a style='color:white' href='barang.php'>Data Barang</a></li> <li>Menu 2</li> <li>Menu 3</li> <li>Menu 4</li> <li>Menu 5</li> <li>Menu 6</li> </ul> </div>
file menu.php di atas gunanya adalah untuk dipanggil pada file index.php melalui perintah include
3. Membuat File footer.php
selanjutnya kita akan membuat file footer.php untuk menyimpan bagian footer nya.

Kodenya adalah sebagai berikut :
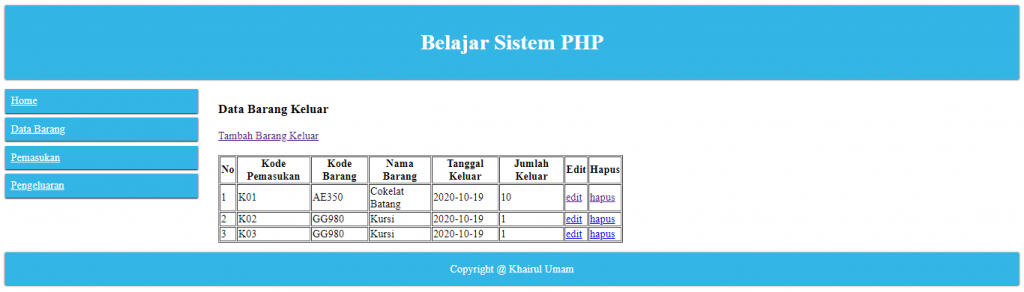
<div class="footer"> Copyright @ Khairul Umam </div>
4. Terakhir kita akan mengupdate file index.php seperti kode berikut :
Terakhir :
Kita akan mengganti tag <style></style> yang sudah kita ganti menjadi file style.css menjadi kode berikut :
<link rel=”stylesheet” type=”text/css” href=”style/style.css”>
Kemudian kita akan mengganti bagian dibawah ini :
<div class=”menu”>
<ul>
<li><a style=’color:white’ href=’index.php’>Home</a></li>
<li><a style=’color:white’ href=’barang.php’>Data Barang</a></li>
<li>Menu 2</li>
<li>Menu 3</li>
<li>Menu 4</li>
<li>Menu 5</li>
<li>Menu 6</li>
</ul>
</div>
Menjadi :
<?php
include “includes/menu.php”;
?>
Begitu juga bagian footer dari :
<div class=”footer”>
Copyright @ Khairul Umam
</div>
Menjadi :
<?php
include “includes/footer.php”;
?>
Maka index.php akan berubah menjadi seperti berikut :
<html> <head> <title>Belajar Sistem PHP</title> <!--Memanggil File CSS--> <link rel="stylesheet" type="text/css" href="style/style.css"> </head> <body> <div class="header"> <h1><center>Belajar Sistem PHP</center></h1> </div> <div class="sidebar-kiri"> <?php include "includes/menu.php"; //ini untuk memanggil file menu ?> </div> <div class="konten"> <h1>Selamat Datang</h1> <p>Ini adalah contoh konten yang di dalam nya pada umumnya digunakan untuk menampilkan data dari database, konten gambar, tabel, dan lainnya</p> </div> <?php include "includes/footer.php"; //ini untuk memanggil file footer ?> </body> </html>
Demikianlah belajar membuat sistem informasi part 6 pada hari ini. Nah, untuk belajar berikutnya kita akan menggunakan file index.php sebagai file basis untuk menampilkan semua konten yang ada pada sistem informasi. yang nantinya database database yang di tampilkan akan di include hanya dengan menggunakan file index.php. Hal ini agar tidak terjadi pengulangan terus menerus dengan kode yang sama. Saya seringkali menjumpai kode php yang diulang ulang. Meskipun hasil output nya bagus, namun ini sangat tidak efektif bagi pengembang sebuah sistem informasi. Coba lihat gambar source code berikut :

Bayangkan misalnya file index.php dan profile.php memiliki footer. Sangat boros jika kita mengubah ke dua file tersebut hanya untuk mengupdate footer yang ada.
Kira kira seperti itulah yang dihindari dalam membuat sistem informasi. Jadi semua harus berbasis pada satu kode. agar tidak di ulang ulang. Selanjutnya kita akan belajar konsep MODUL pada php dengan menggunakan SWITCH, GET, beserta INCLUDE. Penjelasan selanjutnya dapat anda lihat di Belajar Membuat Sistem Informasi Part 7