Pada kesempatan kali ini saya akan berbagi tutorial mengenai cara untuk menonaktifkan klik kanan pada sebuah website. Hal ini kedengarannya sepele dan simple namun ini sangat penting dalam security web meskipun sederhana. Dalam tampilan sebuah web terdapat elemen elemen yang tentu dapat dilihat oleh user pengakses web tersebut. Nah. dalam hal ini misal kita tidak ingin user pengakses web kita tidak bisa melihat elemen elemen tersebut dan mengubahnya
Seperti yang kita ketahui kita dapat melakukan pengubahan tampilan secara langsung terhadap website yang kita akses. Misal dengan mengakses inspeksi elemen (inspeksi) pada sebuah web dengan mengklik kanan dan memilih list menu inspeksi, kita dapat mengubah tampilan atau elemen website secara langsung. Contoh seperti gambar di bawah ini :
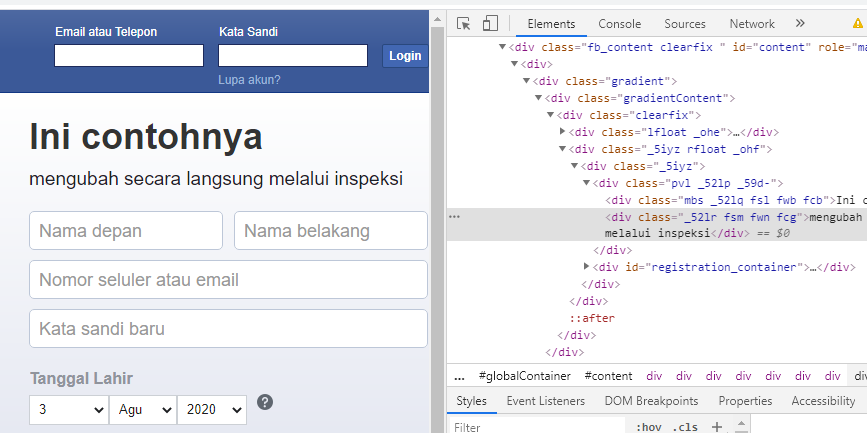
Contoh berikut adalah halaman facebook login :

Maka jika kita mengakses inspeksi maka kita dapat mengubah secara langsug. seperti di bawah :

Dengan mendisable klik kanan pada sebuah website atau project php atau project lainnya yang menggunakan html, paling tidak website kita terlindungi dari user yang ingin mengakses inspeksi elemen elemen yang kita miliki. Ini salah satu langkah orang orang yang tidak bertanggung jawab dalam melancarkan aksinya.
Bagaimana caranya ? caranya sangat gampang. Cukup copy script yang ada di bawah ini ke halaman konten anda atau di dalam tag body.
Berikut adalah source code untuk mendisable klik kanan pada website :
Source Code Disable Klik Kanan 1
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <script>var isNS = (navigator.appName == "Netscape") ? 1 : 0;if(navigator.appName == "Netscape") document.captureEvents(Event.MOUSEDOWN||Event.MOUSEUP);function mischandler(){return false;}function mousehandler(e){var myevent = (isNS) ? e : event;var eventbutton = (isNS) ? myevent.which : myevent.button;if((eventbutton==2)||(eventbutton==3)) return false;}document.oncontextmenu = mischandler;document.onmousedown = mousehandler;document.onmouseup = mousehandler;</script> |
Jika tidak ingin menggunakan source code di atas atau jika source code tidak bekerja silahkan gunakan source code jenis ke 2 di bawah ini :
Tambahkan kode oncontextmenu=”return false” onselectstart=”return false” ondragstart=”return false” pada awal tag body seperti berikut :
1 | <body oncontextmenu="return false" onselectstart="return false" ondragstart="return false"> |
Bagaimana ? Mudah bukan ? Tinggal di run di web anda. Terimakasih telah mengakses dan membaca artikel kami. Web ini berisi banyak informasi mengenai fitur dan berbagai tutorial untuk pengembangan teknologi informasi.
Bagi anda yang ingin mengembangkan suatu sistem informasi dan bekerja sama dengan kami silahkan hubungi kontak admin di bawah ini :






