Salam. Selamat datang kembali di sistemit.com. Sebelumnya saya mohon maaf kepada teman-teman yang menunggu untuk materi part 8, karena beberapa hal dan urusan yang tidak bisa ditinggalkan saya tidak bisa update materi belajar hingga part 8 beberapa waktu ini.
Sebelumnya apakah anda telah melaksanakan semua instruksi pada part 1 s/d 7 ? pastinya sudah kan. Hehe. Kalau belum coba di ulang ulang lagi belajarnya.
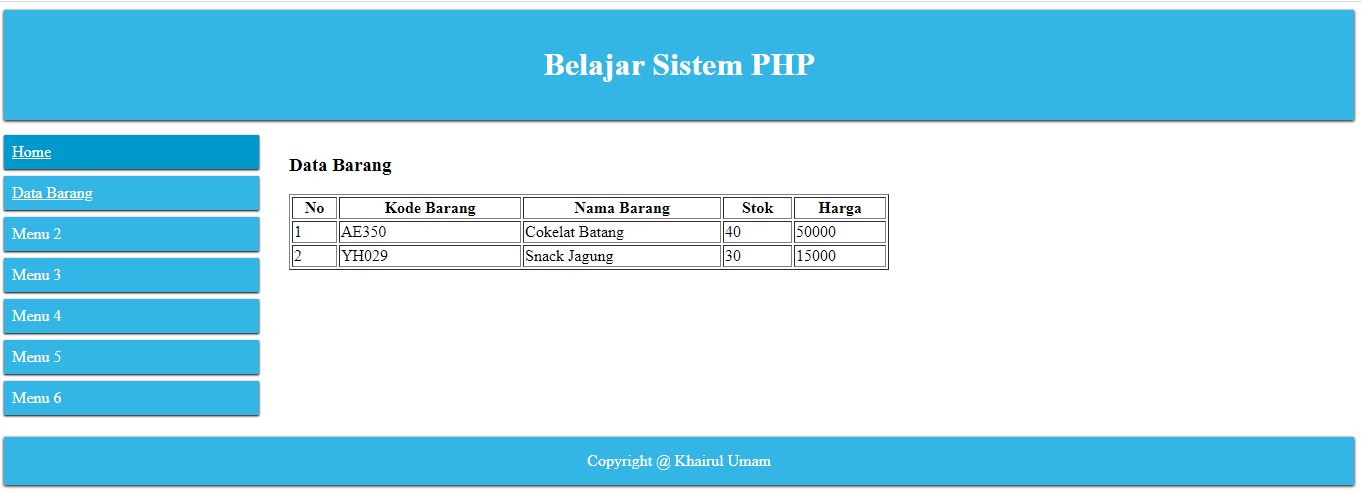
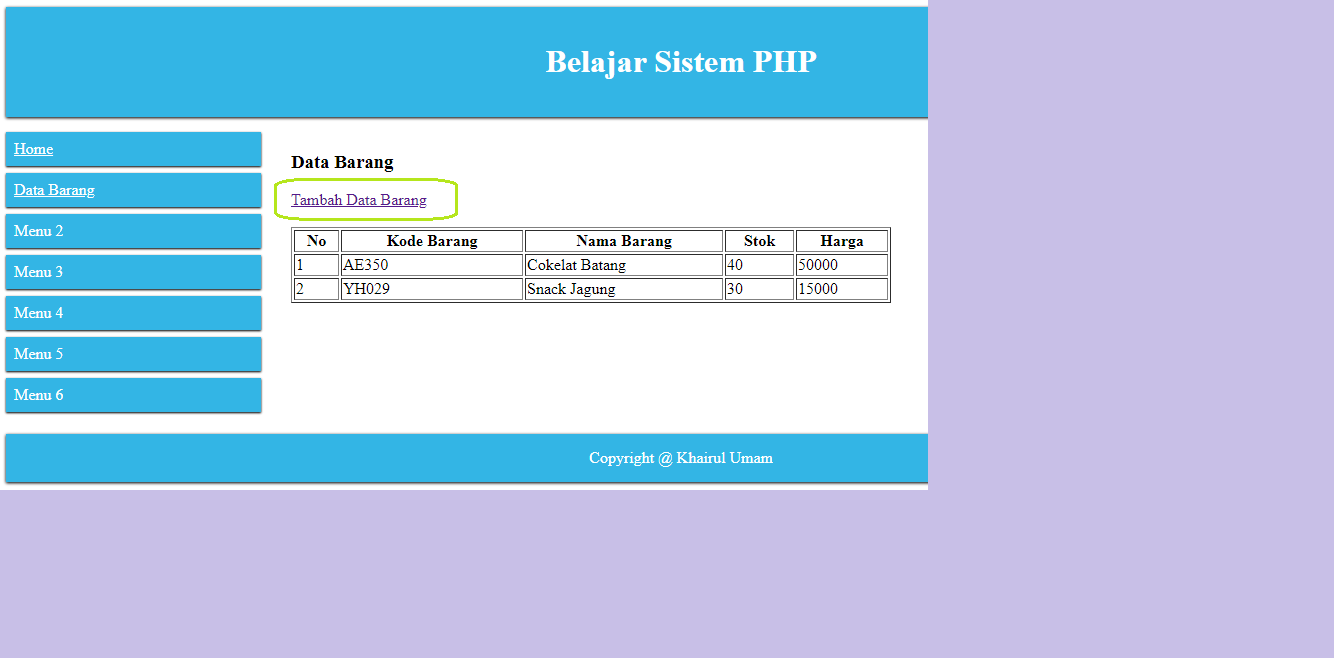
Baik, Langsung saja kita masuk ke materi part 8. Materi part 8 ini adalah lanjutan part 7 yang mana kita akan melengkapi fitur-fitur pada data barang yang sudah berhasil kita tampilkan melalui database dan php. Bagi yang sedikit lupa kita kemarin sudah sampai pada tahap menampilkan data barang seperti berikut :

Nah selanjutnya kita akan membuat aksi tambah, edit, dan hapus pada data barang. Dalam hal ini kita akan memodifikasi fila barang.php yang berada pada folder modul/barang/
Sebelumnya isi dari barang.php adalah sebagai berikut :
<?php
switch($_GET['aksi']){
case "tampil": //untuk mengakses aksi=tampil
echo "<h3>Data Barang</h3>";
$query=mysqli_query($conn,"SELECT * FROM tbl_barang order by kode_barang");
echo "<table border='1' width='600px'>
<tr>
<th>No</th>
<th>Kode Barang</th>
<th>Nama Barang</th>
<th>Stok</th>
<th>Harga</th>
</tr>";
$nomor=1;
while($tampil=mysqli_fetch_array($query))
{
echo "<td>$nomor</td>";
echo "<td>$tampil[kode_barang]</td>";
echo "<td>$tampil[nama_barang]</td>";
echo "<td>$tampil[stok]</td>";
echo "<td>$tampil[harga_barang]</td>";
echo "</tr>";
$nomor++;
}
echo "</table>";
break;
case "tambah": //untuk interface tambah barang
//isi kode
break;
case "aksitambah": //untuk aksi tambah barang
//isi kode
break;
case "edit": //untuk interface edit barang
//isi kode
break;
case "aksiedit": //untuk aksi mengedit barang
//isi kode
break;
case "aksihapus": //untuk aksi menghapus data barang
//isi kode
break;
}
?>
Yang kita lakukan adalah mengisi case tambah, aksitambah, edit, aksiedit, dan aksihapus. Baik langsung saja kita menuju target belajar part 8
Target Part 8
* Membuat Form Tambah Data Barang
* Membuat Aksi Tambah
* Membuat Form Edit Data Barang
* Membuat Aksi Edit
* Membuat Aksi Hapus

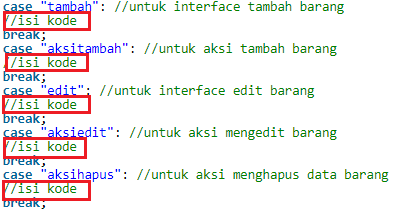
Kita akan mengisi kode yang ditandai merah di atas
Download Bahan
DOWNLOAD SOURCE CODE PART 8
Video Penjelasan Lihat Di Bawah
1. Membuat Form Tambah Data Barang
Kita akan mengisi kode pada case “tambah” untuk membuat form input data barang
Silahkan isi pada bagian case “tambah” pada barang.php dengan kode berikut :
echo "<span style='font-size:18pt; font-weight:bold;'>Tambah Data Barang</span></br></br> <form method='POST' action='?modul=barang&aksi=aksitambah'> <table class='forminput'> <tr> <td>Kode Barang</td><td>: <input type='text' name='kode_barang' maxlength='10' required='required' oninput='setCustomValidity(\"\")' oninvalid='this.setCustomValidity(\"Isi Kode Barang..!\")'/></td> </tr> <tr> <td>Nama Barang</td><td>: <input type='text' name='nama_barang' maxlength='20' required='required' oninput='setCustomValidity(\"\")' oninvalid='this.setCustomValidity(\"Isi Nama Barang..!\")'/></td> </tr> <tr> <td>Stok Barang</td><td>: <input type='text' name='stok' maxlength='10' required='required' oninput='setCustomValidity(\"\")' oninvalid='this.setCustomValidity(\"Isi Stok Barang..!\")'/></td> </tr> <tr> <td>Harga Barang</td><td>: <input type='text' name='harga_barang' maxlength='20' required='required' oninput='setCustomValidity(\"\")' oninvalid='this.setCustomValidity(\"Isi Harga Barang..!\")'/></td> </tr> <tr><td colspan='2'><input type='submit' value='Simpan'/><input type='submit' value='Batal' onclick='self.history.back()'/></tr> <tr></tr> </table> ";
Jangan lupa tambahkan link di atas tabel pada barang.php untuk mengakses case tambah. Kodenya adalah sebagai berikut :
echo "<a href='?modul=barang&aksi=tambah'><div class='tomboltambah'>Tambah Data Barang</div></a><br>";
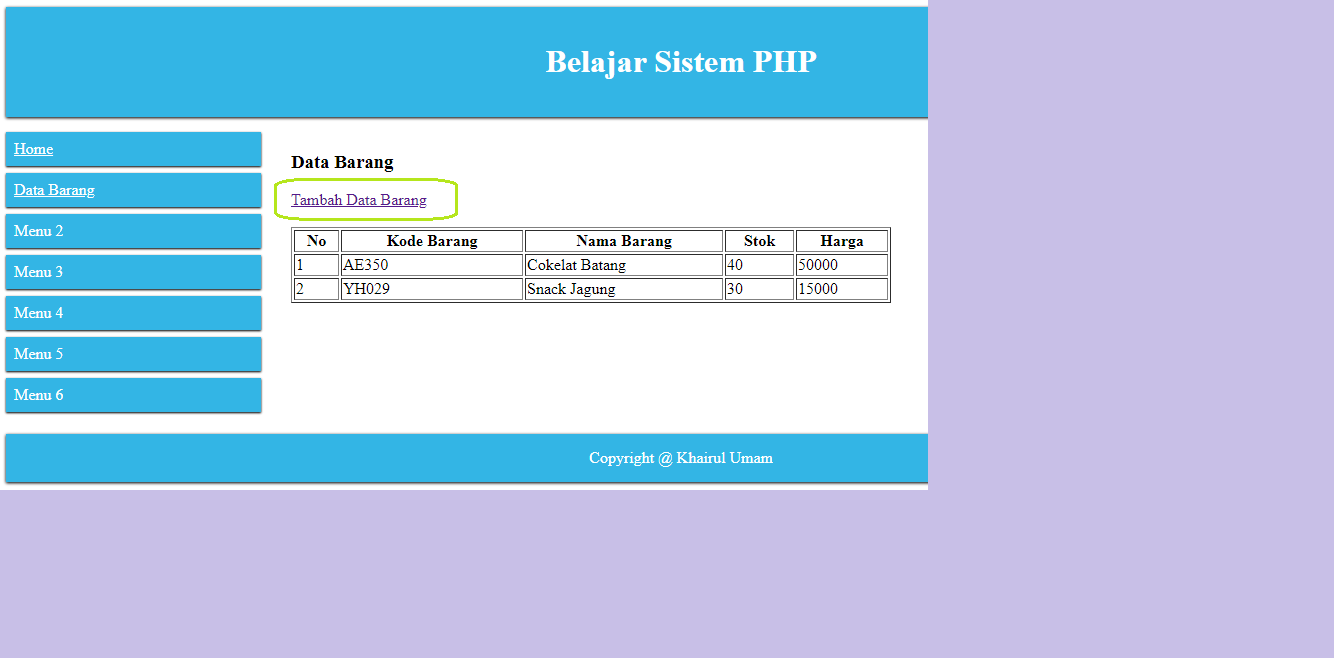
Maka akan tampil seperti berikut :

Dan ketika di klik link tambah data barang maka akan tampil case tambah yang telah kita buat di atas

2. Membuat Aksi Tambah
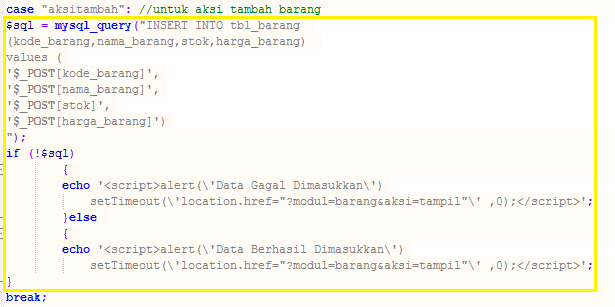
Aksi tambah berfungsi untuk aksi dari form yang telah dibuat sehingga data dapat tersimpan di database. Lihat gambar beriktu :

Caranya cukup menambahkan kode berikut ke bagian case “aksitambah”; (lihat gambar di atas). Silahkan copy kode berikut :
$sql = mysqli_query($conn,"INSERT INTO tbl_barang
(kode_barang,nama_barang,stok,harga_barang)
values (
'$_POST[kode_barang]',
'$_POST[nama_barang]',
'$_POST[stok]',
'$_POST[harga_barang]')
");
if (!$sql)
{
echo '<script>alert(\'Data Gagal Dimasukkan\')
setTimeout(\'location.href="?modul=barang&aksi=tampil"\' ,0);</script>';
}else
{
echo '<script>alert(\'Data Berhasil Dimasukkan\')
setTimeout(\'location.href="?modul=barang&aksi=tampil"\' ,0);</script>';
}
Jangan lupa letakkan kode di atas di dalam case “aksitambah”
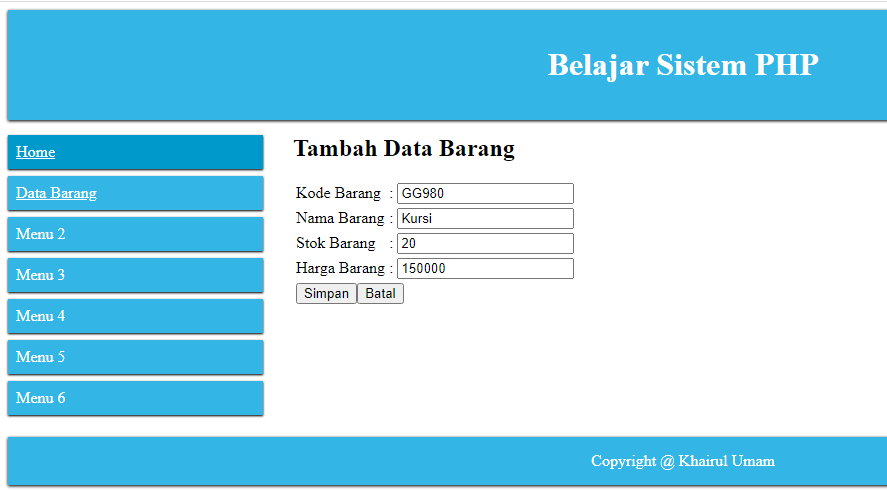
Setelah kode di atas di update, maka kita akan dapat melakukan input data barang.



Data telah berhasil di masukkan melalui sistem. Nah ditahap ini kita berhasil melakukan input data barang mulai dari pembuatan form serta pembuatan aksi program untuk menginput data barang ke dalam database.
3. Membuat Form Edit Data Barang
Sama halnya dengan input atau tambah data. Kita harus memiliki form terlebih dahulu. Cara nya serupa dengan pembuatan form tambah barang namun data nya akan di tampilkan dengan menggunakan query database karena tujuannya adalah untuk melakukan pengubahan data.
silahkan tambahkan kode berikut ke dalam bagian case “edit”
$tampil = mysqli_fetch_array(mysqli_query($conn,"select * from tbl_barang where kode_barang = '$_GET[kode_barang]'")); echo "<span style='font-size:18pt; font-weight:bold;'>Edit Data Barang</span></br></br> <form method='POST' action='?modul=barang&aksi=aksiedit'> <table class='forminput'> <tr> <td>Kode Barang</td><td>: <input type='text' value='$tampil[kode_barang]' readonly name='kode_barang' maxlength='10' required='required' oninput='setCustomValidity(\"\")' oninvalid='this.setCustomValidity(\"Isi Kode Barang..!\")'/></td> </tr> <tr> <td>Nama Barang</td><td>: <input type='text' value='$tampil[nama_barang]' name='nama_barang' maxlength='20' required='required' oninput='setCustomValidity(\"\")' oninvalid='this.setCustomValidity(\"Isi Nama Barang..!\")'/></td> </tr> <td>Stok Barang</td><td>: <input type='text' value='$tampil[stok]' name='stok' maxlength='10' required='required' oninput='setCustomValidity(\"\")' oninvalid='this.setCustomValidity(\"Isi Stok Barang..!\")'/></td> </tr> <tr> <td>Harga Barang</td><td>: <input type='text' value='$tampil[harga_barang]' name='harga_barang' maxlength='20' required='required' oninput='setCustomValidity(\"\")' oninvalid='this.setCustomValidity(\"Isi Harga Barang..!\")'/></td> </tr> <tr><td colspan='2'><input type='submit' value='Simpan'/><input type='button' value='Batal' onclick='self.history.back()'/></tr> <tr></tr> </table> ";
4. Membuat Aksi Edit
Pada bagian case “aksiedit” copykan kode berikut :
$sql = mysqli_query($conn,"update tbl_barang set
nama_barang = '$_POST[nama_barang]',
stok = '$_POST[stok]',
harga_barang = '$_POST[harga_barang]'
where kode_barang = '$_POST[kode_barang]'");
if (!$sql)
{
echo '<script>alert(\'Data Gagal Diubah\')
setTimeout(\'location.href="?modul=barang&aksi=tampil"\' ,0);</script>';
}else
{
echo '<script>alert(\'Data Berhasil Diubah\')
setTimeout(\'location.href="?modul=barang&aksi=tampil"\' ,0);</script>';
}
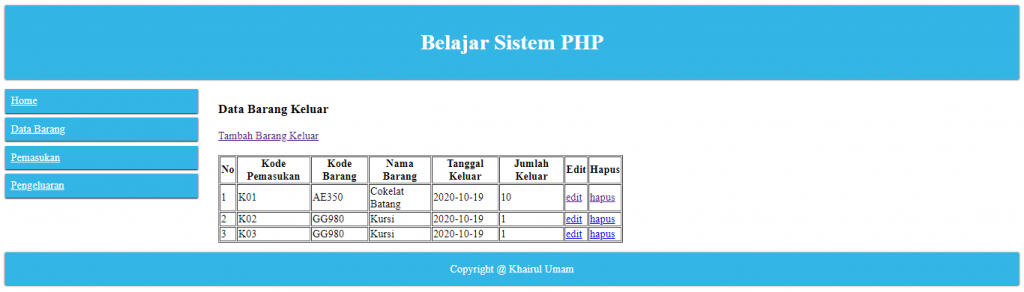
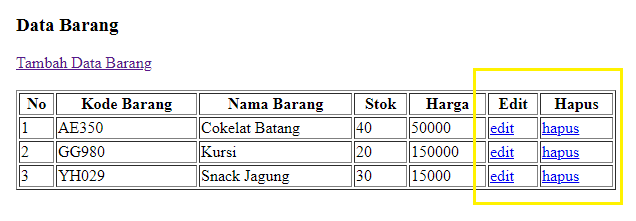
Nah setelah membuat aksi edit kita harus membuat link untuk menampilkan form edit sesuai dengan file yang ingin kita edit (lihat gambar berikut) :

Saya sekaligus menambahkan link untuk aksihapus
Silahkan ubah case “tampil” menjadi seperti berikut :
echo "<h3>Data Barang</h3>";
echo "<a href='?modul=barang&aksi=tambah'><div class='tomboltambah'>Tambah Data Barang</div></a><br>";
$query=mysqli_query($conn,"SELECT * FROM tbl_barang order by kode_barang");
echo "<table border='1' width='600px'>
<tr>
<th>No</th>
<th>Kode Barang</th>
<th>Nama Barang</th>
<th>Stok</th>
<th>Harga</th>
<th>Edit</th>
<th>Hapus</th>
</tr>";
$nomor=1;
while($tampil=mysqli_fetch_array($query))
{
echo "<td>$nomor</td>";
echo "<td>$tampil[kode_barang]</td>";
echo "<td>$tampil[nama_barang]</td>";
echo "<td>$tampil[stok]</td>";
echo "<td>$tampil[harga_barang]</td>";
echo "<td><a href='?modul=barang&aksi=edit&kode_barang=$tampil[kode_barang]'>edit</a></td>";
echo "<td><a href='?modul=barang&aksi=aksihapus&kode_barang=$tampil[kode_barang]' onclick='return confirm(\"Anda Yakin Menghapus Data Ini?\")'>hapus</a></td>";
echo "</tr>";
$nomor++;
}
echo "</table>";
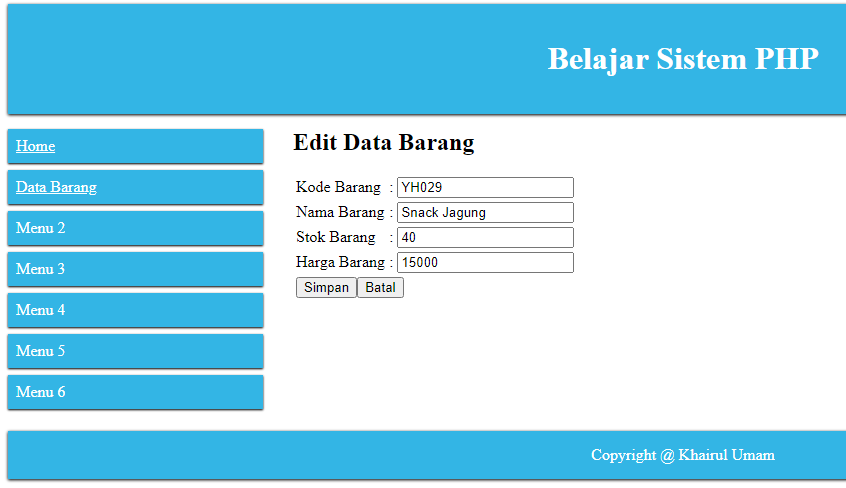
Hasilnya adalah sebagai berikut. Misal saya ingin mengedit barang dengan kode YH029. Klik Edit pada list data yang di inginkan lalu ubah data dan klik simpan. Misal saya mengubah stok menjadi 40

Setelah di klik simpan maka data akan terupdate.
5. Membuat Aksi Hapus
Sama halnya dengan aksitambah, dan aksiedit, kita juga harus menambahkan aksi untuk menghapus data barang.
kodenya adalah sebagai berikut :
$sql = mysqli_query($conn,"delete from tbl_barang where kode_barang = '$_GET[kode_barang]'");
if (!$sql)
{
echo '<script>alert(\'Data Gagal Dihapus\')
setTimeout(\'location.href="?modul=barang&aksi=tampil"\' ,0);</script>';
}else
{
echo '<script>setTimeout(\'location.href="?modul=barang&aksi=tampil"\' ,0);</script>';
}
break;
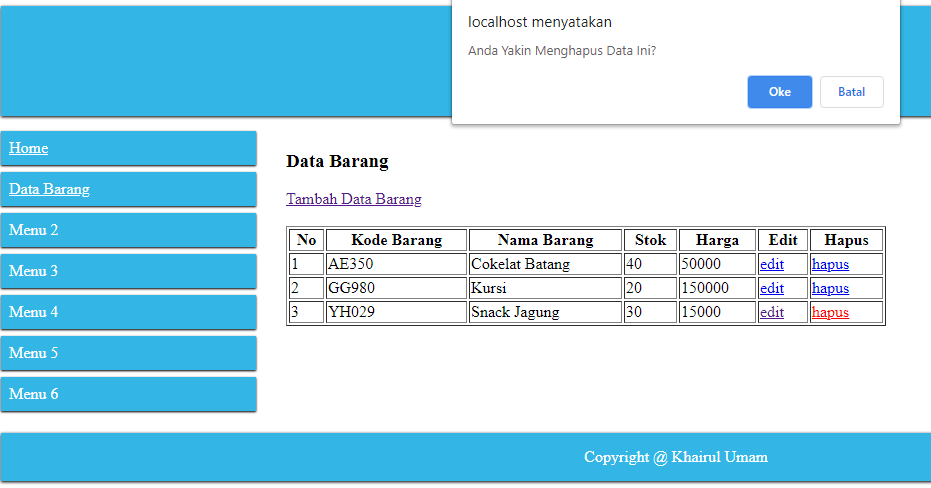
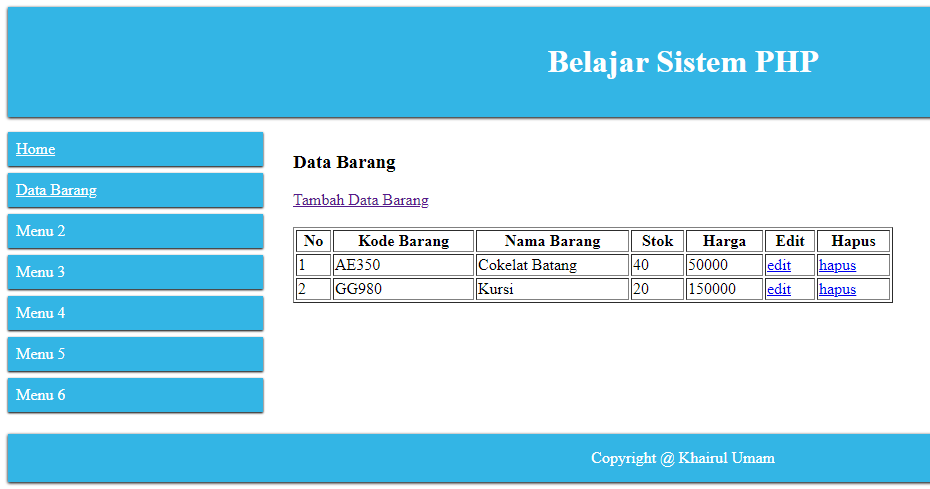
Hasilnya adalah kita dapat melakukan penghapusan database


Video Penjelasan Kode :
Sampai Jumpa di Belajar Sistem Informasi Part 9.
By Khairul Umam Admin sistemit.com
kontak :
![]()