Selamat datang di SistemIT.com. Berjumpa lagi bersama saya Admin SistemIT.com. Kali ini kita akan membahas mengenai lanjutan belajar membuat sistem informasi part 8. Sebelumnya terimakasih kepada teman teman yang sudah rela menunggu lanjutan belajar membuat sistem informasi ini. Nah. Untuk tidak memperpanjang kita akan langsung masuk ke Belajar Membuat Sistem Informasi Part 9.
Target Part 9
1. Membuat Pengelolaan Data Barang Masuk (Pemasukan) dan Barang Keluar (Pengeluaran)
2. Mahir dalam membuat perintah mysql.
3. Mempercantik Bentuk Tabel
Download Bahan
DOWNLOAD SOURCE CODE PART 9
1. Membuat Modul Barang Masuk dan Keluar
Berikut adalah langkah-langkahnya :
1.1. Kita akan membuat :
tabel pemasukan dengan nama tbl_pemasukan dan
tabel pengeluaran dengan nama tbl_pengeluaran
Kode untuk tbl_pemasukan :
CREATE TABLE `tbl_pemasukan` ( `kode_pemasukan` varchar(10) NOT NULL, `kode_barang` varchar(10) NOT NULL, `tanggal_masuk` date NOT NULL, `jumlah_masuk` int(10) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1; ALTER TABLE `tbl_pemasukan` ADD PRIMARY KEY (`kode_pemasukan`), ADD KEY `kode_barang` (`kode_barang`);
Kode untuk tbl_pengeluaran :
CREATE TABLE `tbl_pengeluaran` ( `kode_pengeluaran` varchar(10) NOT NULL, `kode_barang` varchar(10) NOT NULL, `tanggal_keluar` date NOT NULL, `jumlah_keluar` int(10) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1; ALTER TABLE `tbl_pengeluaran` ADD PRIMARY KEY (`kode_pengeluaran`), ADD KEY `kode_barang` (`kode_barang`);
1.2. Selanjutnya kita akan memodifikasi file menu.php yang terdapat di dalam folder includes. Menjadi seperti berikut :
<div class="menu"> <ul> <li><a style='color:white' href='http://localhost/belajarphp/index.php'>Home</a></li> <li><a style='color:white' href='http://localhost/belajarphp/index.php?modul=barang&aksi=tampil'>Data Barang</a></li> <li><a style='color:white' href='http://localhost/belajarphp/index.php?modul=masuk&aksi=tampil'>Pemasukan</a></li> <li><a style='color:white' href='http://localhost/belajarphp/index.php?modul=keluar&aksi=tampil'>Pengeluaran</a></li> </ul> </div>
Keterangan : modul=masuk dan modul=keluar disesuaikan dengan file index.php. karena kita sudah menamai modulnya di part 7.
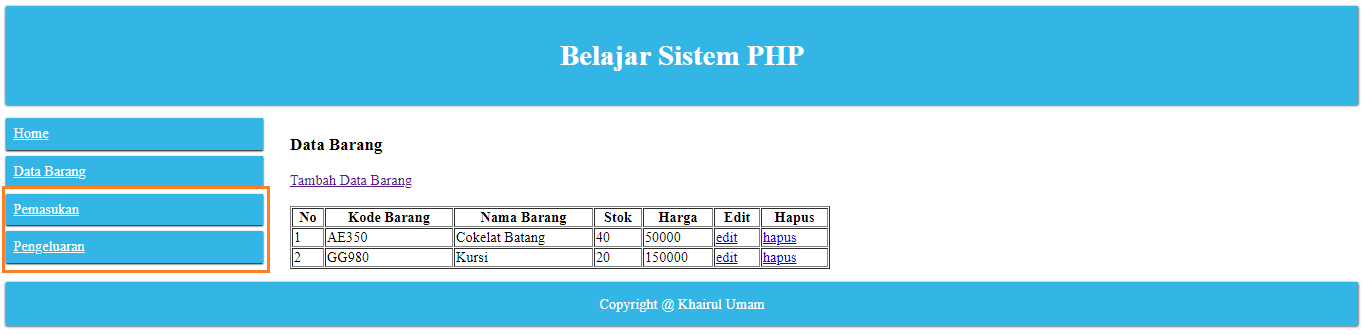
Maka jika berhasil dijalankan, menu akan tampil seperti ini :

1.3. Pastikan Modul Masuk dan Modul Keluar sudah ada di file index.php :
<html>
<head>
<title>Belajar Sistem PHP</title>
<!--Memanggil File CSS-->
<link rel="stylesheet" type="text/css" href="style/style.css">
</head>
<body>
<div class="header">
<h1><center>Belajar Sistem PHP</center></h1>
</div>
<div class="sidebar-kiri">
<?php
include "includes/menu.php"; //ini untuk memanggil file menu
?>
</div>
<div class="konten">
<?php
include "koneksi/koneksi.php"; //untuk koneksi mysql
switch($_GET['modul']){
default:
echo '<h1>Selamat Datang</h1>
<p>Ini adalah contoh konten yang di dalam nya pada umumnya digunakan untuk menampilkan data dari database, konten gambar, tabel, dan lainnya</p>';
break;
case "barang": //barang adalah nama modul nya
include "modul/barang.php";
break;
case "masuk":
include "modul/masuk.php";
break;
case "keluar":
include "modul/keluar.php";
break;
}
?>
</div>
<?php
include "includes/footer.php"; //ini untuk memanggil file footer
?>
</body>
</html>
1.4. Di dalam folder modul buat file bernama masuk.php dengan kode sebagai berikut :
<?php
switch($_GET['aksi']){
case "tampil": //untuk mengakses aksi=tampil
echo "<h3>Data Barang Masuk</h3>";
echo "<a href='?modul=masuk&aksi=tambah'><div class='tomboltambah'>Tambah Barang Masuk</div></a><br>";
$query=mysqli_query($conn,"SELECT * FROM tbl_pemasukan
left join tbl_barang on tbl_pemasukan.kode_barang = tbl_barang.kode_barang
order by kode_pemasukan");
echo "<table border='1' width='600px'>
<tr>
<th>No</th>
<th>Kode Pemasukan</th>
<th>Kode Barang</th>
<th>Nama Barang</th>
<th>Tanggal Masuk</th>
<th>Jumlah Masuk</th>
<th>Edit</th>
<th>Hapus</th>
</tr>";
$nomor=1;
while($tampil=mysqli_fetch_array($query))
{
echo "<td>$nomor</td>";
echo "<td>$tampil[kode_pemasukan]</td>";
echo "<td>$tampil[kode_barang]</td>";
echo "<td>$tampil[nama_barang]</td>";
echo "<td>$tampil[tanggal_masuk]</td>";
echo "<td>$tampil[jumlah_masuk]</td>";
echo "<td><a href='?modul=masuk&aksi=edit&kode_pemasukan=$tampil[kode_pemasukan]'>edit</a></td>";
echo "<td><a href='?modul=masuk&aksi=aksihapus&kode_pemasukan=$tampil[kode_pemasukan]' onclick='return confirm(\"Anda Yakin Menghapus Data Ini?\")'>hapus</a></td>";
echo "</tr>";
$nomor++;
}
echo "</table>";
break;
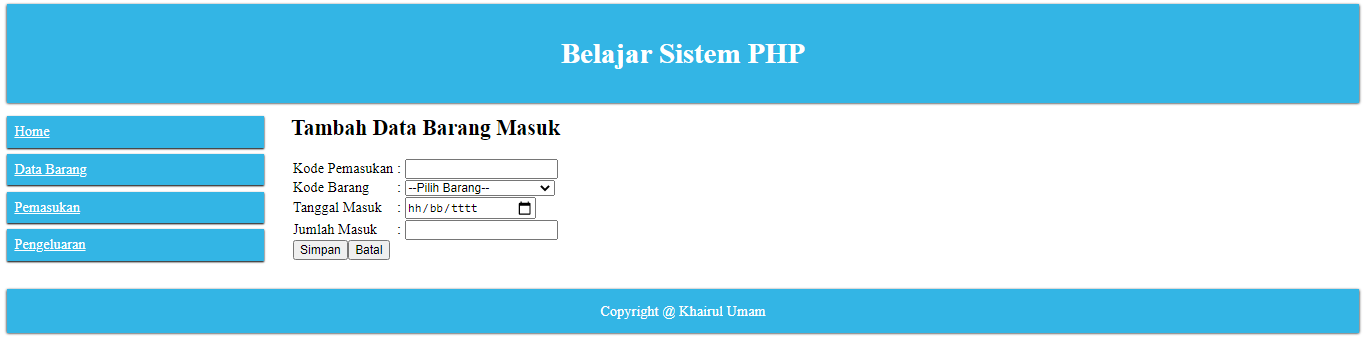
case "tambah": //untuk interface tambah barang
echo "<span style='font-size:18pt; font-weight:bold;'>Tambah Data Barang Masuk</span></br></br>
<form method='POST' action='?modul=masuk&aksi=aksitambah'>
<table class='forminput'>
<tr><td>Kode Pemasukan</td><td>: <input type='text' name='kode_pemasukan' maxlength='10' required='required' oninput='setCustomValidity(\"\")' oninvalid='this.setCustomValidity(\"Isi Kode Pemasukan..!\")'/></td></tr>
<tr><td>Kode Barang</td><td>: <select name='kode_barang' required oninput='setCustomValidity(\"\")' oninvalid='this.setCustomValidity(\"Pilih Barang..!\")'>
<option value=''>--Pilih Barang--</option>";
$tampilbarang = mysqli_query($conn,"select * from tbl_barang order by kode_barang asc");
while ($tbarang = mysqli_fetch_array($tampilbarang)){
echo "<option value='$tbarang[kode_barang]'>$tbarang[kode_barang] | $tbarang[nama_barang]</option>";
}
echo "</select></td></tr>
<tr><td>Tanggal Masuk</td><td>: <input type='date' name='tanggal_masuk' required='required' oninput='setCustomValidity(\"\")' oninvalid='this.setCustomValidity(\"Isi Tanggal Masuk..!\")'/></td></tr>
<tr><td>Jumlah Masuk</td><td>: <input type='text' name='jumlah_masuk' maxlength='10' required='required' oninput='setCustomValidity(\"\")' oninvalid='this.setCustomValidity(\"Isi jumlah Masuk..!\")'/></td></tr>
<tr><td colspan='2'><input type='submit' value='Simpan'/><input type='submit' value='Batal' onclick='self.history.back()'/></tr>
<tr></tr>
</table>
";
break;
case "aksitambah": //untuk aksi tambah barang
$sql = mysqli_query($conn, "INSERT INTO tbl_pemasukan values ('$_POST[kode_pemasukan]',
'$_POST[kode_barang]',
'$_POST[tanggal_masuk]',
'$_POST[jumlah_masuk]')");
$jl = $_POST['jumlah_masuk'];
if (!$sql)
{
echo '<script>alert(\'Data Gagal Dimasukkan\')
setTimeout(\'location.href="?modul=masuka&aksi=tampil"\' ,0);</script>';
}else
{
echo '<script>alert(\'Data Berhasil Dimasukkan\')
setTimeout(\'location.href="?modul=masuk&aksi=tampil"\' ,0);</script>';
//start kode menambahkan jumlah barang
mysqli_query($conn,"update tbl_barang set stok = stok + $jl where kode_barang = '$_POST[kode_barang]'");
//end kode menambahkan jumlah barang
}
break;
case "edit": //untuk interface edit barang barang masuk
$tampil = mysqli_fetch_array(mysqli_query($conn,"select * from tbl_pemasukan
left join tbl_barang on tbl_pemasukan.kode_barang = tbl_barang.kode_barang
where tbl_pemasukan.kode_pemasukan = '$_GET[kode_pemasukan]'"));
echo "<span style='font-size:18pt; font-weight:bold;'>Edit Data Barang masuk</span></br></br>
<form method='POST' action='?modul=masuk&aksi=aksiedit'>
<table class='forminput'>
<tr><td>Kode Pemasukan</td><td>: <input type='text' name='kode_pemasukan' readonly value='$tampil[kode_pemasukan]' maxlength='10' required='required' oninput='setCustomValidity(\"\")' oninvalid='this.setCustomValidity(\"Isi Kode Pemasukan..!\")'/></td></tr>
<tr><td>Kode Barang</td><td>: <select name='kode_barang' required oninput='setCustomValidity(\"\")' oninvalid='this.setCustomValidity(\"Pilih Barang..!\")'>
<option value='$tampil[kode_barang]'>$tampil[kode_barang] | $tampil[nama_barang]</option>
<option value=''>--Pilih Barang--</option>";
$tampilbarang = mysqli_query($conn,"select * from tbl_barang order by kode_barang asc");
while ($tbarang = mysqli_fetch_array($tampilbarang)){
echo "<option value='$tbarang[kode_barang]'>$tbarang[kode_barang] | $tbarang[nama_barang]</option>";
}
echo "</select></td></tr>
<tr><td>Tanggal Masuk</td><td>: <input type='date' name='tanggal_masuk' value='$tampil[tanggal_masuk]' required='required' oninput='setCustomValidity(\"\")' oninvalid='this.setCustomValidity(\"Isi Tanggal Masuk..!\")'/></td></tr>
<tr><td>Jumlah Masuk</td><td>: <input type='text' name='jumlah_masuk' maxlength='10' value='$tampil[jumlah_masuk]' required='required' oninput='setCustomValidity(\"\")' oninvalid='this.setCustomValidity(\"Isi jumlah Masuk..!\")'/></td></tr>
<tr><td colspan='2'><input type='submit' value='Simpan'/><input type='submit' value='Batal' onclick='self.history.back()'/></tr>
<tr></tr>
</table>
";
break;
case "aksiedit": //untuk aksi mengedit barang masuk
$sql = mysqli_query($conn,"update tbl_pemasukan set
kode_barang = '$_POST[kode_barang]',
tanggal_masuk = '$_POST[tanggal_masuk]',
jumlah_masuk = '$_POST[jumlah_masuk]'
where kode_pemasukan = '$_POST[kode_pemasukan]'");
if (!$sql)
{
echo '<script>alert(\'Data Gagal Diubah\')
setTimeout(\'location.href="?modul=masuk&aksi=tampil"\' ,0);</script>';
}else
{
echo '<script>alert(\'Data Berhasil Diubah\')
setTimeout(\'location.href="?modul=masuk&aksi=tampil"\' ,0);</script>';
}
break;
case "aksihapus": //untuk aksi menghapus data barang masuk
$sql = mysqli_query($conn,"delete from tbl_pemasukan where kode_pemasukan = '$_GET[kode_pemasukan]'");
if (!$sql)
{
echo '<script>alert(\'Data Gagal Dihapus\')
setTimeout(\'location.href="?modul=masuk&aksi=tampil"\' ,0);</script>';
}else
{
echo '<script>setTimeout(\'location.href="?modul=masuk&aksi=tampil"\' ,0);</script>';
}
break;
}
?>
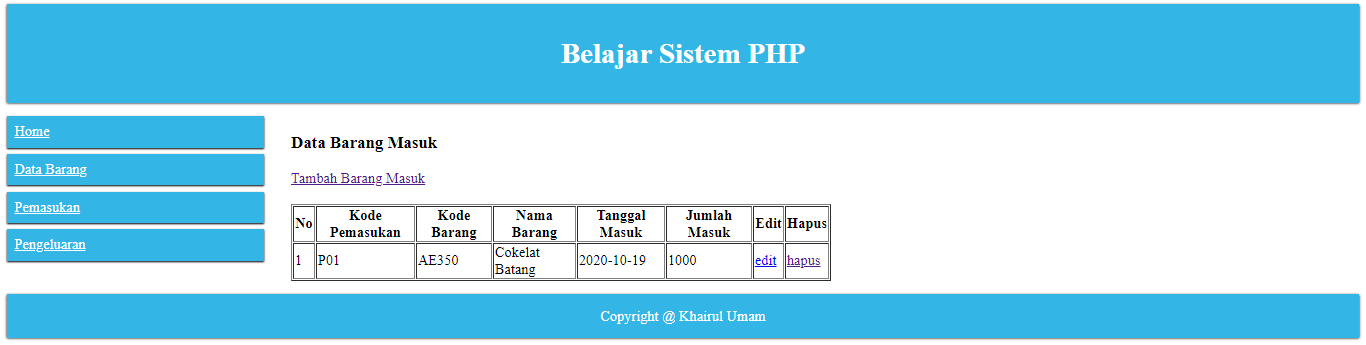
Maka kita akan dapat menambahkan data barang masuk. Lihat gambar sebagai berikut :


5. Di dalam folder modul buat file bernama keluar.php dengan kode sebagai berikut :
<?php
switch($_GET['aksi']){
case "tampil": //untuk mengakses aksi=tampil
echo "<h3>Data Barang Keluar</h3>";
echo "<a href='?modul=keluar&aksi=tambah'><div class='tomboltambah'>Tambah Barang Keluar</div></a><br>";
$query=mysqli_query($conn,"SELECT * FROM tbl_pengeluaran
left join tbl_barang on tbl_pengeluaran.kode_barang = tbl_barang.kode_barang
order by kode_pengeluaran");
echo "<table border='1' width='600px'>
<tr>
<th>No</th>
<th>Kode Pemasukan</th>
<th>Kode Barang</th>
<th>Nama Barang</th>
<th>Tanggal Keluar</th>
<th>Jumlah Keluar</th>
<th>Edit</th>
<th>Hapus</th>
</tr>";
$nomor=1;
while($tampil=mysqli_fetch_array($query))
{
echo "<td>$nomor</td>";
echo "<td>$tampil[kode_pengeluaran]</td>";
echo "<td>$tampil[kode_barang]</td>";
echo "<td>$tampil[nama_barang]</td>";
echo "<td>$tampil[tanggal_keluar]</td>";
echo "<td>$tampil[jumlah_keluar]</td>";
echo "<td><a href='?modul=keluar&aksi=edit&kode_pengeluaran=$tampil[kode_pengeluaran]'>edit</a></td>";
echo "<td><a href='?modul=keluar&aksi=aksihapus&kode_pengeluaran=$tampil[kode_pengeluaran]' onclick='return confirm(\"Anda Yakin Menghapus Data Ini?\")'>hapus</a></td>";
echo "</tr>";
$nomor++;
}
echo "</table>";
break;
case "tambah": //untuk interface tambah barang
echo "<span style='font-size:18pt; font-weight:bold;'>Tambah Data Barang Keluar</span></br></br>
<form method='POST' action='?modul=keluar&aksi=aksitambah'>
<table class='forminput'>
<tr><td>Kode Pemasukan</td><td>: <input type='text' name='kode_pengeluaran' maxlength='10' required='required' oninput='setCustomValidity(\"\")' oninvalid='this.setCustomValidity(\"Isi Kode Pemasukan..!\")'/></td></tr>
<tr><td>Kode Barang</td><td>: <select name='kode_barang' required oninput='setCustomValidity(\"\")' oninvalid='this.setCustomValidity(\"Pilih Barang..!\")'>
<option value=''>--Pilih Barang--</option>";
$tampilbarang = mysqli_query($conn,"select * from tbl_barang order by kode_barang asc");
while ($tbarang = mysqli_fetch_array($tampilbarang)){
echo "<option value='$tbarang[kode_barang]'>$tbarang[kode_barang] | $tbarang[nama_barang]</option>";
}
echo "</select></td></tr>
<tr><td>Tanggal Keluar</td><td>: <input type='date' name='tanggal_keluar' required='required' oninput='setCustomValidity(\"\")' oninvalid='this.setCustomValidity(\"Isi Tanggal Keluar..!\")'/></td></tr>
<tr><td>Jumlah Keluar</td><td>: <input type='text' name='jumlah_keluar' maxlength='10' required='required' oninput='setCustomValidity(\"\")' oninvalid='this.setCustomValidity(\"Isi Jumlah Keluar..!\")'/></td></tr>
<tr><td colspan='2'><input type='submit' value='Simpan'/><input type='submit' value='Batal' onclick='self.history.back()'/></tr>
<tr></tr>
</table>
";
break;
case "aksitambah": //untuk aksi tambah barang
$sql = mysqli_query($conn, "INSERT INTO tbl_pengeluaran values ('$_POST[kode_pengeluaran]',
'$_POST[kode_barang]',
'$_POST[tanggal_keluar]',
'$_POST[jumlah_keluar]')");
$jl = $_POST['jumlah_keluar'];
if (!$sql)
{
echo '<script>alert(\'Data Gagal Dimasukkan\')
setTimeout(\'location.href="?modul=keluara&aksi=tampil"\' ,0);</script>';
}else
{
echo '<script>alert(\'Data Berhasil Dimasukkan\')
setTimeout(\'location.href="?modul=keluar&aksi=tampil"\' ,0);</script>';
//start kode mengurangi jumlah barang
mysqli_query($conn,"update tbl_barang set stok = stok - $jl where kode_barang = '$_POST[kode_barang]'");
//end kode mengurangi jumlah barang
}
break;
case "edit": //untuk interface edit barang barang masuk
$tampil = mysqli_fetch_array(mysqli_query($conn,"select * from tbl_pengeluaran
left join tbl_barang on tbl_pengeluaran.kode_barang = tbl_barang.kode_barang
where tbl_pengeluaran.kode_pengeluaran = '$_GET[kode_pengeluaran]'"));
echo "<span style='font-size:18pt; font-weight:bold;'>Edit Data Barang masuk</span></br></br>
<form method='POST' action='?modul=keluar&aksi=aksiedit'>
<table class='forminput'>
<tr><td>Kode Pemasukan</td><td>: <input type='text' name='kode_pengeluaran' readonly value='$tampil[kode_pengeluaran]' maxlength='10' required='required' oninput='setCustomValidity(\"\")' oninvalid='this.setCustomValidity(\"Isi Kode Pemasukan..!\")'/></td></tr>
<tr><td>Kode Barang</td><td>: <select name='kode_barang' required oninput='setCustomValidity(\"\")' oninvalid='this.setCustomValidity(\"Pilih Barang..!\")'>
<option value='$tampil[kode_barang]'>$tampil[kode_barang] | $tampil[nama_barang]</option>
<option value=''>--Pilih Barang--</option>";
$tampilbarang = mysqli_query($conn,"select * from tbl_barang order by kode_barang asc");
while ($tbarang = mysqli_fetch_array($tampilbarang)){
echo "<option value='$tbarang[kode_barang]'>$tbarang[kode_barang] | $tbarang[nama_barang]</option>";
}
echo "</select></td></tr>
<tr><td>Tanggal Keluar</td><td>: <input type='date' name='tanggal_keluar' value='$tampil[tanggal_keluar]' required='required' oninput='setCustomValidity(\"\")' oninvalid='this.setCustomValidity(\"Isi Tanggal Keluar..!\")'/></td></tr>
<tr><td>Jumlah Keluar</td><td>: <input type='text' name='jumlah_keluar' maxlength='10' value='$tampil[jumlah_keluar]' required='required' oninput='setCustomValidity(\"\")' oninvalid='this.setCustomValidity(\"Isi jumlah Keluar..!\")'/></td></tr>
<tr><td colspan='2'><input type='submit' value='Simpan'/><input type='submit' value='Batal' onclick='self.history.back()'/></tr>
<tr></tr>
</table>
";
break;
case "aksiedit": //untuk aksi mengedit barang masuk
$sql = mysqli_query($conn,"update tbl_pengeluaran set
kode_barang = '$_POST[kode_barang]',
tanggal_keluar = '$_POST[tanggal_keluar]',
jumlah_keluar = '$_POST[jumlah_keluar]'
where kode_pengeluaran = '$_POST[kode_pengeluaran]'");
if (!$sql)
{
echo '<script>alert(\'Data Gagal Diubah\')
setTimeout(\'location.href="?modul=keluar&aksi=tampil"\' ,0);</script>';
}else
{
echo '<script>alert(\'Data Berhasil Diubah\')
setTimeout(\'location.href="?modul=keluar&aksi=tampil"\' ,0);</script>';
}
break;
case "aksihapus": //untuk aksi menghapus data barang masuk
$sql = mysqli_query($conn,"delete from tbl_pengeluaran where kode_pengeluaran = '$_GET[kode_pengeluaran]'");
if (!$sql)
{
echo '<script>alert(\'Data Gagal Dihapus\')
setTimeout(\'location.href="?modul=keluar&aksi=tampil"\' ,0);</script>';
}else
{
echo '<script>setTimeout(\'location.href="?modul=keluar&aksi=tampil"\' ,0);</script>';
}
break;
}
?>
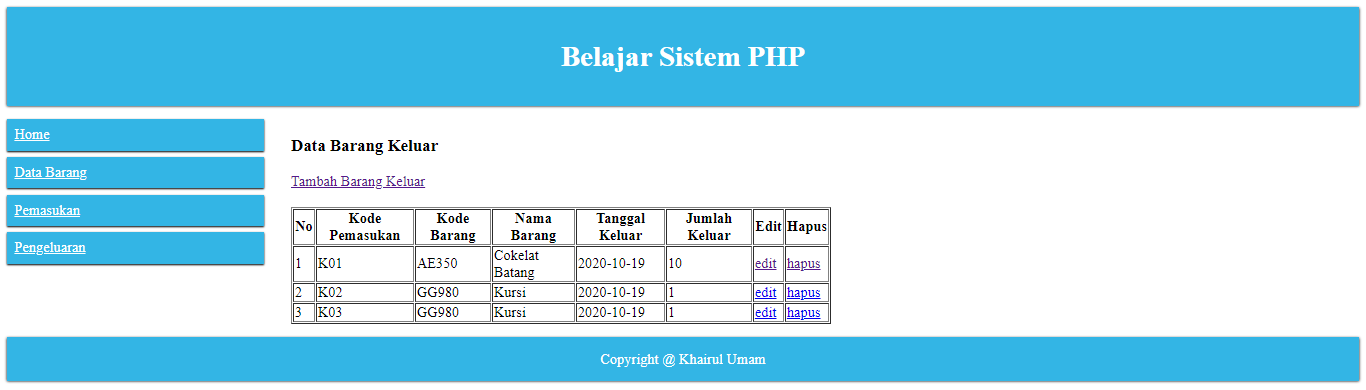
Maka data barang, Jika diinputkan akan dapat tampil sebagai berikut :

2. Mahir dalam Membuat Perintah MySQL
Dalam hal ini saya akan menjelaskan beberapa kode perintah yang digunakan dalam modul barang keluar di atas. Yaitu
Pertama
$query=mysqli_query($conn,"SELECT * FROM tbl_pengeluaran left join tbl_barang on tbl_pengeluaran.kode_barang = tbl_barang.kode_barang order by kode_pengeluaran");
Pada bagian tampil barang digunakan kode select di atas. Left Join adalah formula untuk mengkoneksikan tbl_pengeluaran dengan tbl_barang yang mana keduanya saling berelasi berdasarkan kolom kode_barang
Maka dari itu perlu ditambahkan join tabel yaitu :
left join tbl_barang on tbl_pengeluaran.kode_barang = tbl_barang.kode_barang
Kedua
Perintah baru yang perlu dikenal disini adalah perintah untuk menambah dan mengurangi pada jumlah stok barang berdasarkan barang keluar dan barang masuk. Ketika barang keluar maka jumlah stok pada tabel barang akan berkurang sebaliknya jika barang masuk, maka jumlah stok pada tabel barang akan bertambah sebagaimana formula berikut :
//start kode mengurangi jumlah barang mysqli_query($conn,"update tbl_barang set stok = stok - $jl where kode_barang = '$_POST[kode_barang]'"); //end kode mengurangi jumlah barang
atau
//start kode menambah jumlah barang mysqli_query($conn,"update tbl_barang set stok = stok + $jl where kode_barang = '$_POST[kode_barang]'"); //end kode menambah jumlah barang
dalam hal ini menggunakan tanda + atau -.
3. Mempercantik Design Tabel
Nah, pada kesempatan kali ini saya menyisipkan satu target untuk mengubah bentuk tabel agar lebih cantik. Kita akan mengubah kode style.css pada folder style. Tambahkan sepotong kode berikut ke dalam file style.css
/*CSS UNTUK TABEL TAMPIL DATA, TABEL LOGIN*/
.tabel
{
font-size:12px;
border-collapse:collapse;
border:1px solid grey;
width:100%;
}
.tabel td
{
padding:5px;
border:1px solid grey;
}
.tabel th
{
padding:5px;
color:white;
background-color:#33b5e5;
text-align:center;
border:1px solid grey;
}
.tabel tr:nth-child(even){
background-color: #e4e3e8
}
.tabel tr:hover{
background-color: #cbc7da;
}
/*AKHIR CSS UNTUK TABEL TAMPIL DATA, TABEL LOGIN*/
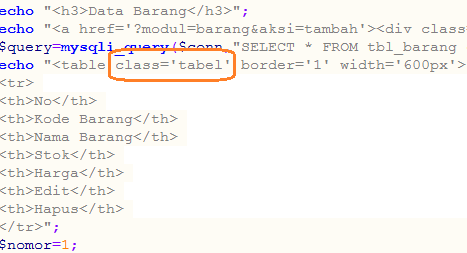
lalu pada kode html tabel yang kita ingin ubah designnya. Misal tabel barang. Tambahkan class=’tabel’ pada tag table
Lihat gambar berikut :

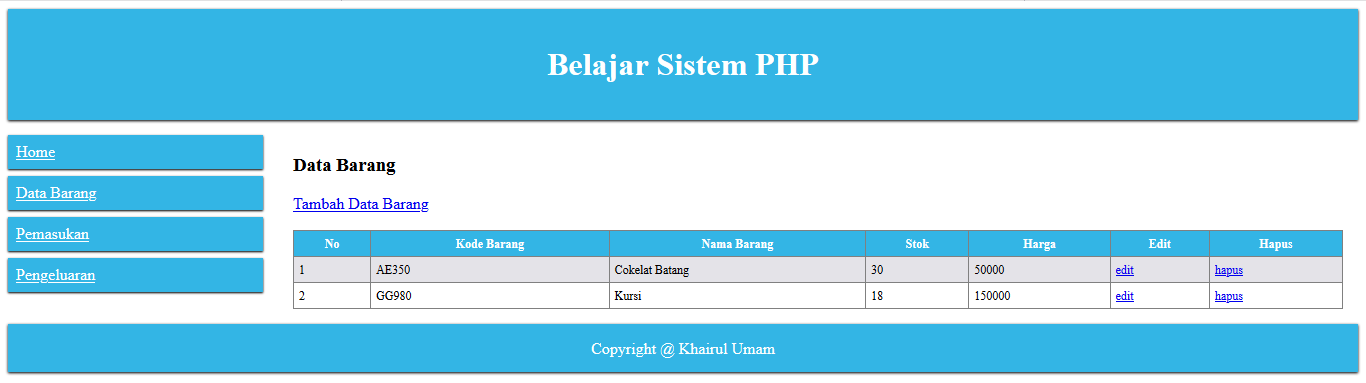
Maka tabel barang akan berubah menjadi seperti berikut :

Demikianlah tutorial belajar sistem informasi part 9 Kali ini, semoga bermanfaat.





