Sebelum Anda Melanjutkan Belajar membuat sistem informasi php part 3 ini, Pastikan Anda telah membaca dan mempelajari artikel belajar sebelumnya yaitu belajar membuat sistem informasi php Part 2. Karena jika anda langsung lompat bagian ke 3. Maka akan lebih sulit memahami penjelasan yang ada. Baik. Kali ini kita lanjut ke bagian ke 3 dengan target belajar sebagai berikut :
Target Belajar Part 3
Dapat Membuat Kerangka Sistem Informasi (Halaman Admin)
Memahami Area Kerangka Web
Konten :
1. Membuat Halaman Admin Sistem Informasi
2. Penjelasan Area Halaman Website
3. Penjelasan Kode

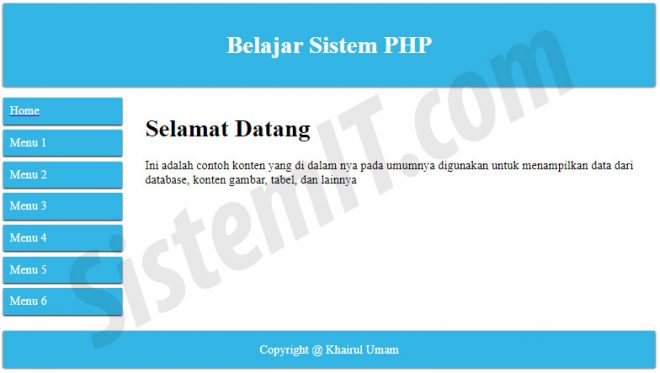
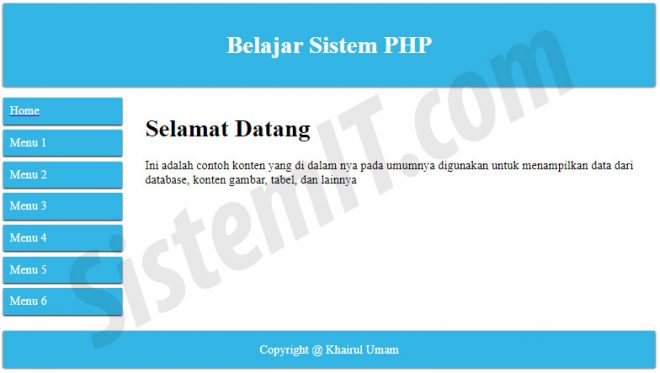
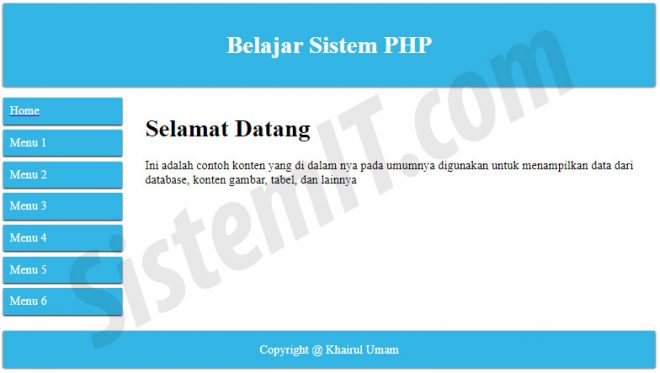
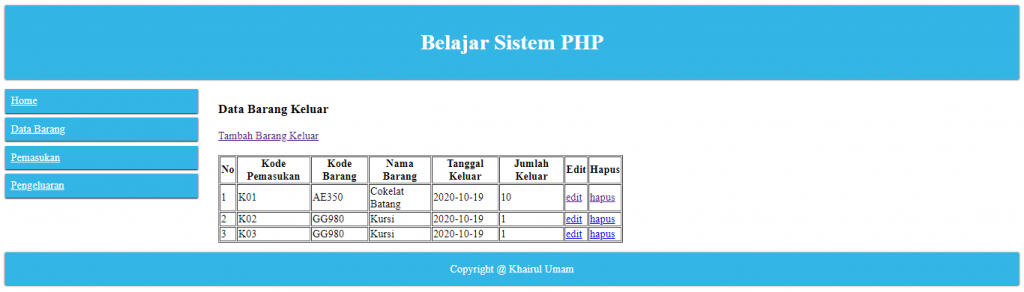
Tutorial di bawah akan menghasilkan halaman admin seperti di atas
1. Membuat Halaman Admin Sistem Informasi
Berikut adalah Kode Untuk membuat halaman sederhana dengan php. Pada sesi latihan ini, sebenarnya proses pembelajaran masih di tahap awal, namun kita harus membiasakan diri dengan kode HTML dan CSS karena pada akhirnya kita harus memadukan antara PHP, HTML, CSS, dan database mysql untuk membuat sistem informasi berbasis web secara sempurna. Jadi untuk sesi latihan selanjutnya kita akan menggabungkan kerangka website dengan file kode latihan yang ada.
Simpan file di atas di dalam folder belajarphp dengan nama index.php Lalu Akses Di localhost :
<html>
<head>
<title>Belajar Sistem PHP</title>
<style>
html {
font-family: "Lucida Sans”;
}
* {
box-sizing: border-box;
}
.sidebar-kiri {
width: 20%;
float: left;
padding-right: 15px;
padding-top: 15px;
padding-bottom: 15px;
}
.konten {
width: 80%;
float: right;
padding: 15px;
}
.header {
background-color: #33b5e5;
color: #ffffff;
padding: 15px;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 3px rgba(0,0,0,20);
}
.menu ul {
margin: 0;
padding: 0;
}
.menu li {
padding: 8px;
margin-bottom: 7px;
background-color :#33b5e5;
color: #ffffff;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,20);
}
.menu li:hover {
background-color: #0099cc;
}
.footer
{
clear: both;
background-color: #33b5e5;
color: #ffffff;
padding: 15px;
text-align:center;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 3px rgba(0,0,0,20);
}
</style>
</head>
<body>
<div class="header">
<h1><center>Belajar Sistem PHP</center></h1>
</div>
<div class="sidebar-kiri">
<div class="menu">
<ul>
<a href='http://localhost/belajarphp/index.php'><li>Home</li></a>
<li>Menu 1</li>
<li>Menu 2</li>
<li>Menu 3</li>
<li>Menu 4</li>
<li>Menu 5</li>
<li>Menu 6</li>
</ul>
</div>
</div>
<div class="konten">
<h1>Selamat Datang</h1>
<p>Ini adalah contoh konten yang di dalam nya pada umumnya digunakan untuk menampilkan data dari database, konten gambar, tabel, dan lainnya</p>
</div>
<div class="footer">
Copyright @ Khairul Umam
</div>
</body>
</html>
Kode Tersebut di atas akan menghasilkan halaman seperti berikut :

halaman di atas terbagi dalam beberapa area yang akan kita bahas selanjutnya berikut ini.
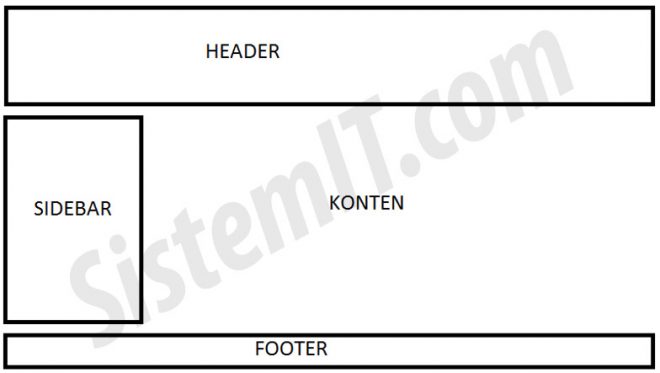
2. Penjelasan Area Halaman Website

Judul Di Atas “Belajar Sistem PHP” adalah area “HEADER”
Area sebelah kiri yakni Menu 1 s/d Menu 6 adalah “SIDEBAR”
Area Sebelah kanan yang bertuliskan selamat datang adalah area “KONTEN”
Dan di bagian “Copyright” paling bawah adalah area “FOOTER”

Adapun desain berwarna di atur dengan CSS. Nama elemen CSS sudah di sesuaikan dengan nama area. Lihat kode di atas.
.header untuk desain CSS area bagian header
.sidebar-kiri untuk desain CSS area bagian menu kiri
.footer untuk desain CSS area bagian footer
.konten untuk area konten
.menu untuk desain CSS menu Yang berada di dalam area sidebar-kiri
untuk memahami kode di atas, berikut adalah penjelasan singkat mengenai bagaimana suatu kode CSS dan HTML dapat bekerja hingga menghasilkan sebuah tampilan desain yang menarik.
3. Penjelasan Kode
Jika anda lihat di bagian kode di atas di area pembuka
. seluruh kode yang berada di area
adalah kode CSS. di area tersebut terdapat kode seperti berikut :
.header
.konten
.footer
dll yang berawalan titik
itu adalah selector class. Nah kita singkat dengan class saja agar mudah memahaminya. class header di tulis dengan .header dan di lanjutkan dengan tanda kurung { dan ditutup dengan tanda } di antara tanda kurung tersebut terdapat kode css yang berfungsi untuk memberikan warna, jenis tulisan, dan lain-lain. Nah. Kali ini saya tidak membahas secara detail bagaimana menulis kode css. karena kita akan belajar sesuai target per bagian. Anda bisa mengembangkan sendiri keterampilan kode CSS anda di luar modul belajar ini. dan kembali ke target. Kita akan membuat sebuah sistem informasi yang akhir nya anda akan memiliki kemampuan membuat suatu sistem informasi.
Mari kita lanjutkan.
Class css yang telah ditulis akan dipanggil oleh tag html bernama “
” dengan cara berikut, Contoh potongan kode di atas yang memanggil class css header :
<div class="header"> <h1><center>Belajar Sistem PHP</center></h1> </div>
Kode di atas akan memanggil class css .header yang telah di tuliskan. Semuanya tentu memperhatikan kaidah penulisan php dan html yang telah di bahas pada belajar sistem php bagian sebelumnya di sini. (Baca : belajar membuat sistem informasi php Part 2).
Catatan Penting : File HTML dapat di save dengan ekstensi .php. Kode di atas merupakan kode HTML yang di dalamnya belum terdapat kode php. namun kedepan kita akan mengerjakan kode dengan php. Jadi, tidak mengapa jika kita menyimpan file index tersebut dengan ekstensi .php
Demikianlah belajar sistem php part 3 kali ini. Terimakasih dan semoga bermanfaat bagi kita semua.
Selanjutnya adalah belajar membuat sistem informasi bagian 4. Silahkan klik di bawah ini :
By SistemIT.com
Info Hubungi : ![]()






[…] Belajar Membuat Sistem Informasi Part 3 […]