Salam. Selamat Datang Di SistemIT.com, Pada kesempatan kali ini saya akan melanjutkan postingan saya sebelumnya pada (Baca PART 4) yang membahas mengenai pembuatan database belajar_php dan di dalamnya terdapat tabel bernama tbl_barang
Kali ini kita akan menampilkan database tersebut ke dalam pemrograman php.
Target Part 5
Dapat Menampilkan Database dengan Bahasa Pemrograman PHP
Target pada part ini adalah dapat menampilkan data dari database ke PHP. Sehingga data sudah tampil di website
Pada artikel sebelumnya di (Baca PART 3) saya telah share bagaimana membuat kerangka halaman admin sistem informasi seperti gambar berikut :

baca belajar php PART 3 untuk file index
Nah, Kita akan mengganti menu 1 menjadi data tabel barang. adapun langkah langkah nya adalah sebagai berikut :
1. Buat File koneksi.php
Silahkan simpan kode berikut dan simpan dengan nama koneksi.php, lalu buat folder bernama koneksi letakkan di dalam folder koneksi
seperti berikut :

<?php
$server ="localhost" ; //server localhost
$username ="root"; //username default
$password =""; //password root. Default kosongkan aja
$database ="belajar_php"; //ini adalah nama database
$conn = mysqli_connect($server, $username, $password, $database) or die("Connection failed: " . mysqli_connect_error());
?>
2. Modifikasi Link Pada File index.php
Sebelumnya saya telah share file index.php pada part 3 (Lihat Part 3), source code file index.php adalah sebagai berikut :
<html>
<head>
<title>Belajar Sistem PHP</title>
<style>
html {
font-family: "Lucida Sans”;
}
* {
box-sizing: border-box;
}
.sidebar-kiri {
width: 20%;
float: left;
padding-right: 15px;
padding-top: 15px;
padding-bottom: 15px;
}
.konten {
width: 80%;
float: right;
padding: 15px;
}
.header {
background-color: #33b5e5;
color: #ffffff;
padding: 15px;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 3px rgba(0,0,0,20);
}
.menu ul {
margin: 0;
padding: 0;
}
.menu li {
padding: 8px;
margin-bottom: 7px;
background-color :#33b5e5;
color: #ffffff;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,20);
}
.menu li:hover {
background-color: #0099cc;
}
.footer
{
clear: both;
background-color: #33b5e5;
color: #ffffff;
padding: 15px;
text-align:center;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 3px rgba(0,0,0,20);
}
</style>
</head>
<body>
<div class="header">
<h1><center>Belajar Sistem PHP</center></h1>
</div>
<div class="sidebar-kiri">
<div class="menu">
<ul>
<li><a style='color:white' href='http://localhost/belajarphp/index.php'>Home</a></li>
<li><a style='color:white' href='http://localhost/belajarphp/barang.php'>Data Barang</a></li>
<li>Menu 2</li>
<li>Menu 3</li>
<li>Menu 4</li>
<li>Menu 5</li>
<li>Menu 6</li>
</ul>
</div>
</div>
<div class="konten">
<h1>Selamat Datang</h1>
<p>Ini adalah contoh konten yang di dalam nya pada umumnya digunakan untuk menampilkan data dari database, konten gambar, tabel, dan lainnya</p>
</div>
<div class="footer">
Copyright @ Khairul Umam
</div>
</body>
</html>
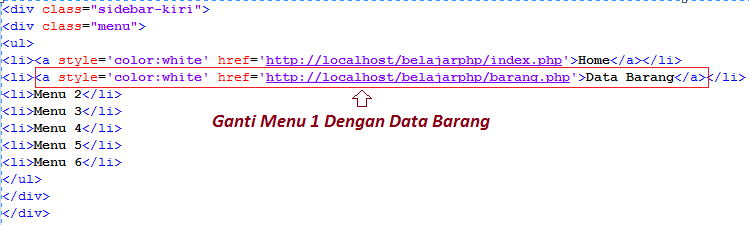
Yang sebelumnya Menu 1, kita ganti menjadi Data Barang (lihat gambar berikut) :

3. Buat File Bernama barang.php
buatlah file bernama barang.php dengan kode sebagai berikut :
<html>
<head>
<title>Belajar Sistem PHP</title>
<style>
html {
font-family: "Lucida Sans”;
}
* {
box-sizing: border-box;
}
.sidebar-kiri {
width: 20%;
float: left;
padding-right: 15px;
padding-top: 15px;
padding-bottom: 15px;
}
.konten {
width: 80%;
float: right;
padding: 15px;
}
.header {
background-color: #33b5e5;
color: #ffffff;
padding: 15px;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 3px rgba(0,0,0,20);
}
.menu ul {
margin: 0;
padding: 0;
}
.menu li {
padding: 8px;
margin-bottom: 7px;
background-color :#33b5e5;
color: #ffffff;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,20);
}
.menu li:hover {
background-color: #0099cc;
}
.footer
{
clear: both;
background-color: #33b5e5;
color: #ffffff;
padding: 15px;
text-align:center;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 3px rgba(0,0,0,20);
}
</style>
</head>
<body>
<div class="header">
<h1><center>Belajar Sistem PHP</center></h1>
</div>
<div class="sidebar-kiri">
<div class="menu">
<ul>
<li><a style='color:white' href='http://localhost/belajarphp/index.php'>Home</a></li>
<li><a style='color:white' href='http://localhost/belajarphp/barang.php'>Data Barang</a></li>
<li>Menu 2</li>
<li>Menu 3</li>
<li>Menu 4</li>
<li>Menu 5</li>
<li>Menu 6</li>
</ul>
</div>
</div>
<div class="konten">
<h3>Data Barang</h3>
<?php
include "koneksi/koneksi.php"; //memanggil file koneksi yang telah kita buat
$query=mysqli_query($conn,"SELECT * FROM tbl_barang order by kode_barang"); //query tampil data barang
echo "<table border='1' width='600px'>
<tr>
<th>No</th>
<th>Kode Barang</th>
<th>Nama Barang</th>
<th>Stok</th>
<th>Harga</th>
</tr>";
$nomor=1;
while($tampil=mysqli_fetch_array($query))
{
echo "<td>$nomor</td>";
echo "<td>$tampil[kode_barang]</td>"; //menampilkan kode barang
echo "<td>$tampil[nama_barang]</td>"; //menampilkan nama barang
echo "<td>$tampil[stok]</td>"; //menampilkan stok
echo "<td>$tampil[harga_barang]</td>"; //menampilkan harga barang
echo "</tr>";
$nomor++;
}
echo "</table>";
?>
</div>
<div class="footer">
Copyright @ Khairul Umam
</div>
</body>
</html>
Penjelasan : Seluruh kode pemanggilan database ini terletak pada bagian tag class=”konten”
kita harus menyesuaikan nama database dengan koneksi, menyesuaikan nama tabel dan juga field yang ada pada tabel. Apa itu field ? field adalah kolom/data yang ada pada tabel seperti (kode_barang,nama_barang,stok,harga_barang)
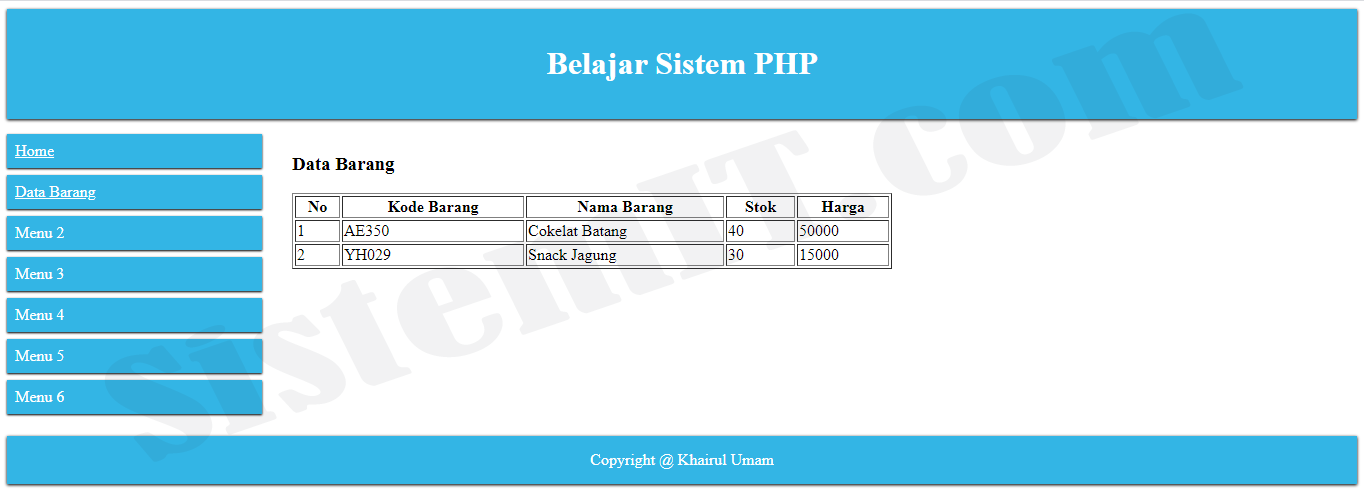
Output

Demikianlah belajar sistem informasi part 5 kali ini. Semoga bermanfaat.






Terima kasih sharing ilmunya…
Sama sama Bpk Tri