Salam. Selamat datang kembali di sistemit.com. Pada kesempatan kali ini saya akan share mengenai cara membuat progress atau loading pada saat input data biasa dengan PHP. Untuk mempercantik tampilan, hal ini juga perlu untuk diperhatikan. Karena bagaimanapun user akan senang dan menyukai halaman yang interaktif termasuk menambah progress loading pada saat input data. Dengan ada nya ajax dan jquery, ada banyak hal atau pengembangan interface yang dapat kita lakukan. Termasuk menambah fitur fitur interaktif untuk mendukung pemrograman PHP. Maka dari itu blog ini merupakan sarana bagi saya dan teman teman…
Read MoreKategori: HTML
Membuat Pesan Peringatan dengan HTML | Alert
Pesan peringatan pada HTML dikenal juga dengan alert. Alert adalah fitur javascript yang disematkan pada HTML dengan fungsi untuk menampilkan dialog box atau alert box dengan berisikan teks yang diinginkan. Adapun format nya adalah sebagai berikut : 1. Format Alert Javascript Pada HTML Maka akan menghasilkan output seperti ini : 2. Menambahkan Enter Pada Pesan Alert tanda \n adalah bertujuan untuk enter 1 kali maka akan menghasilkan output : 3. Membuat desain custom pada alert Kode diatas juga akan membuat pesan alert muncul pada saat klik button atau tombol. Kode…
Read MoreMembuat Pop Up Untuk Print Struk PHP HTML
Selamat datang di SistemIT.com. Di kesempatan ini saya akan men-share sebuah tutorial pop up yang mana pop up ini digunakan khusus untuk melakukan print struk atau kuitansi. Bagaimana caranya ? simak tulisan selanjutnya. Ada beberapa cara untuk menampilkan pop up namun disini kita akah khusus menggunakan sedikit jquery dengan menggunakan perintah window.open untuk melengkapi tampilan HTML. Simak kode dan penjelasan sebagai berikut : adapun format kode link untuk menampilkan popup adalah sebagai berikut : 1. Buatlah file index.php dengan kode sebagai berikut : Penjelasan : kode di atas adalah link…
Read MoreCara Mengubah atau Custom Checkbox dan Radio Button HTML
Selamat datang di sistemit.com. Kali ini admin akan share bagaimana cara mengubah bentuk checkbox html dan radio button html menjadi bentuk yang berbeda atau bentuk custom. Caranya sangat mudah. Untuk yang belum tau checkbox dan radio, checkbox dan radio adalah seperti gambar berikut : Ini gambar untuk Checkbox : dan ini gambar untuk Radio Button : Baik sebelum lanjut ke tutorial, ada baiknya kita mengetahui secara teori apa itu checkbox dan radio dalam html. Checkbox dikenal juga dengan nama Kotak centang dan tombol radio atau Radio Button adalah elemen umum…
Read MoreMembuat Loading Sebelum Halaman Web Muncul
Salam. Kembali lagi bersama saya admin sistemit.com. Kali ini saya akan membagiakan bagaimana cara membuat loading debelum suatu halaman web muncul. Mungkin sebelumnya kita juga pernah melihat suatu website, yang mana ketika website tersebut muncul sebelum muncul terdapat gambar loading terlebih dahulu. Setelah semua halaman berhasil di load, barulah halaman muncul. Hal ini juga memanjakan mata pengguna atau pengunjung web tersebut tanpa harus melihat proses load halaman yang terlihat jelek atau tidak rapih. Kita tahu jika kita melihat load website klasik yang biasanya muncul gambar atas terlebih dahulu kemudian dilanjutkan…
Read MoreCara Cek Keamanan Password Dengan Javascript dan CSS
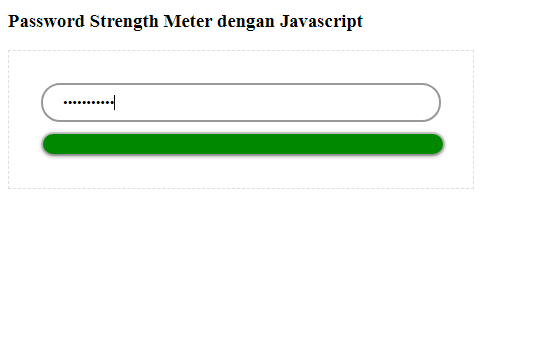
Salam. Selamat datang di sistemit.com. Kali ini saya akan share cara cek keamanan password dengan Javascript dan CSS. Mungkin Anda sering menemukan hal semacam ini ketika ingin membuat suatu akun. Ketika kita mengetikkan password yang kita gunakan, muncul semacam password strength meter yang menunjukkan kekuatan atau keamanan password yang kita inputkan sudah sampai level mana, Lemah, sedang, atau kuat. Nah kali ini saya akan berbagi tips sederhana untuk membuatnya. Caranya sangat gampang. Untuk membuat indikator kekuatan password seperti itu kita hanya memerlukan HTML, javascript, beserta CSS. Indikator kekuatan password berguna…
Read MoreCara Export HTML ke WORD Dengan Javascript
Salam. Selamat datang di SistemIT.com. Gudang solusi untuk programming dan sistem informasi. Berikut saya akan menampilkan cara untk melakukan export HTML ke Microsoft Word dengan menggunakan Javascript. Idealnya ketika user ingin mendownload suatu halaman HTML umumnya mereka juga ingin memindahkan HTML tersebut ke dalam Aplikasi Microsoft Word agar menjadi ekstensi .doc / .docx. Karena itulah saya menyajikan tutorial untuk melakukan export HTML ke Word. Berikut adalah caranya : Kita akan mengexport tabel berikut ke dalam microsoft word : Nomor Nama 1 Khairul Umam 2 Agus Maka kode nya adalah sebagai…
Read MoreCara Menampilkan PDF Pada Halaman HTML, PHP
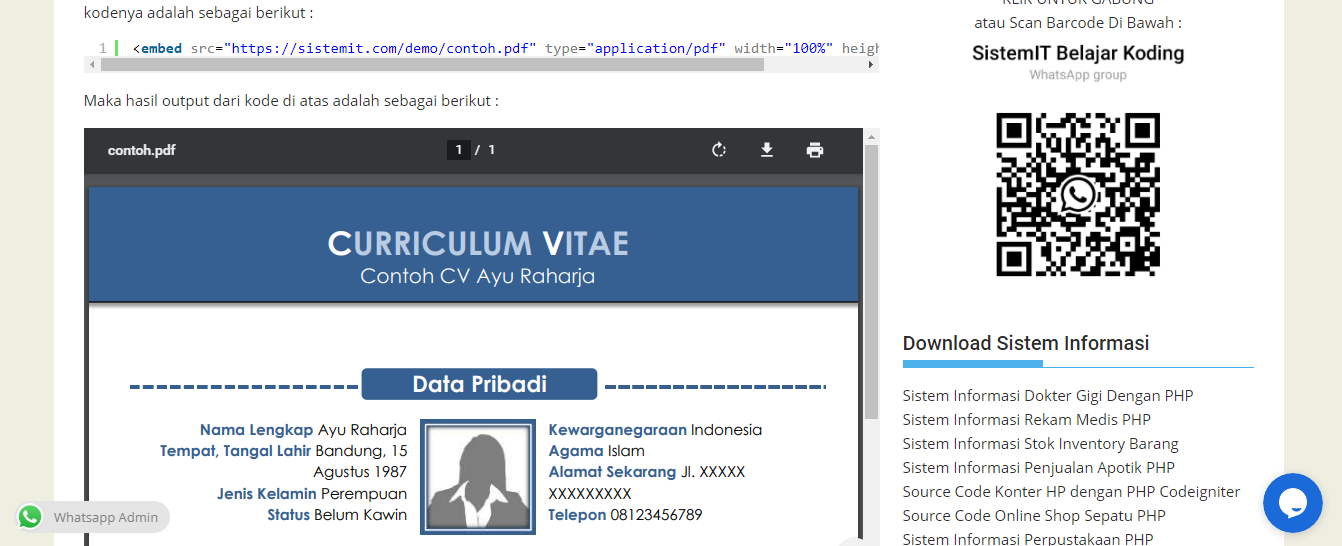
Cara ini dikenal juga dengan cara embed. Yaitu meng-Embed (menyisipkan) suatu file pdf ke dalam tampilan sebuah halaman php/html. Caranya adalah menggunakan tag embed. Berikut adalah contoh : <embed> untuk menggunakan tag embed ada beberapa parameter tag yang harus diketahui sebagai berikut : src – Untuk spesifikasi letak dimana file pdf berada. type – Untuk spesifikasi tipe media yang di embed pada konten html. width – Untuk spesifikasi lebar kotak embed. height – Untuk Spesifikasi tinggi embed. kodenya adalah sebagai berikut : Maka hasil output dari kode di atas adalah…
Read MoreCara Membuat Tabel Responsive HTML
Selamat datang di sistemit.com, pada kesempatan kali ini saya akan berbagi cara mengenai membuat tabel responsive dengan HTML. Sebelum kita membahas lebih lanjut. Kita perlu mengetahui apa yang di maksud dengan responsive. Apa itu Responsive ? Dalam istilah pemrograman website atau HTML, responsive pada website adalah suatu istilah desain pada web yang mana web tersebut tampil dengan baik dalam berbagai ukuran layar. Kita tahu bahwa pengguna suatu website atau orang yang sedang melaksanakan browsing tentu menggunakan berbagai macam device untuk mengakses web kita. Mulai dari smartphonte, tablet, hingga PC yang…
Read MoreCara Mengubah Tinggi Baris Tabel HTML
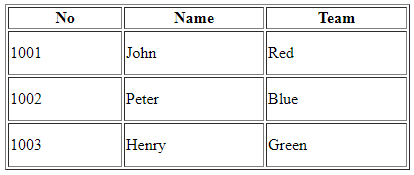
Salam. Selamat datang di sistemit.com, kali ini saya akan membuat tutorial mengenai cara mengubah tinggi baris tabel HTML. Baris tabel kita kenal dengan kode tr. Kode tersebut dapat ditambahkan tinggi pixel menjadi seperti berikut : 1. Cara Pertama : Langsung diterapkan pada kode HTML tabel Syntax: <tr height="50px"> Kode di atas adalah cara untuk mengubah tinggi baris tabel menjadi 50px. Berikut adalah contoh kode HTML tabelnya : Dari kode tabel di atas, tinggi baris pertama adalah 50px tinggi baris kedua dan ketiga adalah 30px 2. Cara Ke Dua : Diterapkan…
Read More