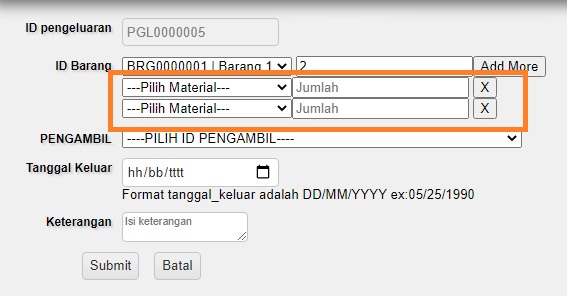
Selamat datang di sistemit.com. Kali ini saya akan membahas mengenai cara input sekali banyak dalam satu form php. Form ini dibuat dengan menggunakan javascript dan php serta database mysql. Adapun contoh yang akan saya buat seperti ini. Misal : kita ingin membuat input data pengeluaran barang, dalam satu kali pengeluaran kita menginputkan banyak barang. Bisa dilihat contoh dalam gambar berikut :

Di atas adalah contoh untuk menginputkan data pengeluaran dengan didalamnya menginputkan berbagai material.

Berikut adalah contoh script untuk melakukan input data dinamis dengan menggunakan javascript :
Langkah 1
Buatlah Database bernama “inputbanyak” dengan query sebagai berikut :
CREATE TABLE `tbl_name` ( `id` int(11) NOT NULL, `name` varchar(100) NOT NULL, `nilai` int(11) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1; ALTER TABLE `tbl_name` ADD PRIMARY KEY (`id`); ALTER TABLE `tbl_name` MODIFY `id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=1; /*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */; /*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */; /*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;
Langkah 2
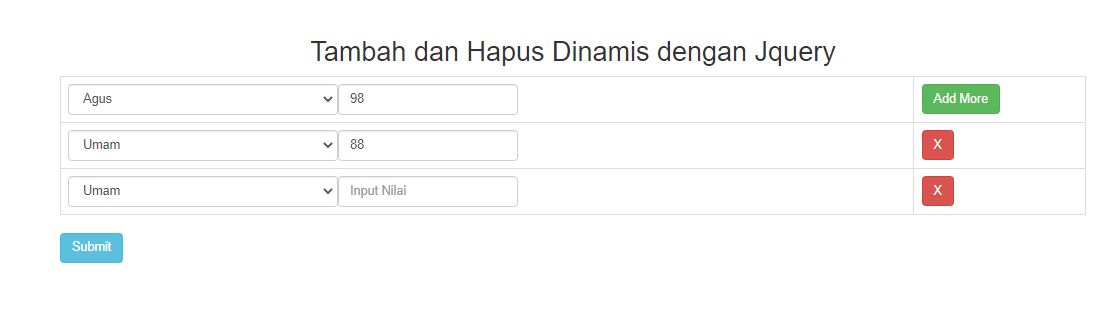
Buatlah File index.php dengan kode sebagai berikut :
<html>
<head>
<title>Tambah dan Hapus Dinamis dengan Jquery</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
</head>
<body>
<div class="container">
<br />
<br />
<h2 align="center">Tambah dan Hapus Dinamis dengan Jquery</h2>
<div class="form-group">
<form name="add_name" id="add_name">
<div class="table-responsive">
<table class="table table-bordered" id="dynamic_field">
<tr>
<td>
<select style="width:300px" name="name[]" class="form-control name_list col-sm col-md-7">
<option value="Umam">Umam</option>
<option value="Agus">Agus</option>
</select>
<input type="text" style="width:200px" name="nilai[]" class="form-control nilai_list" placeholder="Input Nilai"/>
</td>
<td><button type="button" name="add" id="add" class="btn btn-success">Add More</button></td>
</tr>
</table>
<input type="button" name="submit" id="submit" class="btn btn-info" value="Submit" />
</div>
</form>
</div>
</div>
</body>
</html>
<script>
$(document).ready(function(){
var i=1;
$('#add').click(function(){
i++;
$('#dynamic_field').append('<tr id="row'+i+'"><td><select style="width:300px" name="name[]" class="form-control name_list col-sm col-md-7"><option value="Umam">Umam</option><option value="Agus">Agus</option></select><input style="width:200px" type="text" name="nilai[]" class="form-control nilai_list" placeholder="Input Nilai"/></td><td><button type="button" name="remove" id="'+i+'" class="btn btn-danger btn_remove">X</button></td></tr>');
});
$(document).on('click', '.btn_remove', function(){
var button_id = $(this).attr("id");
$('#row'+button_id+'').remove();
});
$('#submit').click(function(){
$.ajax({
url:"name.php",
method:"POST",
data:$('#add_name').serialize(),
success:function(data)
{
alert(data);
$('#add_name')[0].reset();
}
});
});
});
</script>
Catatan : Diatas saya menggunakan combobox (select), anda juga dapat menggunakan input type=text saja. (sesuaikan dengan kasus yang anda kerjakan.
Langkah 3
Buatlah file bernama name.php untuk aksi php nya. dengan kode sebagai berikut :
<?php
//koneksi database
$connect = mysqli_connect("localhost", "root", "", "inputbanyak");
//menghitung jumlah input
$number = count($_POST["name"]);
if($number > 0)
{
for($i=0; $i<$number; $i++)
{
if(trim($_POST["name"][$i] != ''))
{
$sql = "INSERT INTO tbl_name(name,nilai) VALUES('".mysqli_real_escape_string($connect, $_POST["name"][$i])."','".$_POST['nilai'][$i]."')";
mysqli_query($connect, $sql);
}
}
//jika berhasil input
echo "Data Inserted";
}
else
{
//jika tidak berhasil
echo "Please Enter Name";
}
?>
Demikianlah tutorial membuat input data mulit input dengan menggunakan javascript, php, dan mysql.
Bagi anda yang berminat untuk membuat sistem informasi berbasis website dapat menghubungi kontak berikut ini :






