Dalam pembuatan suatu web tentu kita suatu saat membutuhkan faktur atau cetak faktur dalam pembuatan sistem informasi berbasis website menggunakan PHP & HTML. Berikut adalah beberapa cara dan desain membuat faktur pembayaran dengan menggunakan bahasa pemrograman PHP dan HTML :
Cara 1 – Membuat Desain Faktur HTML dengan Printer Biasa
Cara ini adalah dengan membuat desain HTML seperti biasa dengan lebar sekitar 550px (pixels). Cocok digunakan untuk pembuatan faktur dengan tujuan cetak printer biasa seperti gambar di bawah :

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 | <html><head><title>Faktur Pembayaran</title><style>#tabel{font-size:15px;border-collapse:collapse;}#tabel td{padding-left:5px;border: 1px solid black;}</style></head><body style='font-family:tahoma; font-size:8pt;'><center><table style='width:550px; font-size:8pt; font-family:calibri; border-collapse: collapse;' border = '0'><td width='70%' align='left' style='padding-right:80px; vertical-align:top'><span style='font-size:12pt'><b>Nama Toko</b></span></br>Alamat Toko Alamat Toko Alamat Toko Alamat Toko Alamat Toko Alamat Toko Alamat Toko Alamat Toko Alamat Toko Alamat Toko </br>Telp : 0594094545</td><td style='vertical-align:top' width='30%' align='left'><b><span style='font-size:12pt'>FAKTUR PENJUALAN</span></b></br>No Trans. : 4</br>Tanggal :06 Januari 2016</br></td></table><table style='width:550px; font-size:8pt; font-family:calibri; border-collapse: collapse;' border = '0'><td width='70%' align='left' style='padding-right:80px; vertical-align:top'>Nama Supplier : Pelanggan</br>Alamat : -</td><td style='vertical-align:top' width='30%' align='left'>No Telp : -</td></table><table cellspacing='0' style='width:550px; font-size:8pt; font-family:calibri; border-collapse: collapse;' border='1'><tr align='center'><td width='10%'>Kode Barang</td><td width='20%'>Nama Barang</td><td width='13%'>Harga</td><td width='4%'>Qty</td><td width='7%'>Discount</td><td width='13%'>Total Harga</td><tr><td>T501F</td><td>Asus Zenfone 5</td><td>Rp2.400.000,00</td><td>1</td><td>Rp0,00</td><td style='text-align:right'>Rp2.400.000,00</td><tr><td>T12</td><td>Tinta</td><td>Rp60.000,00</td><td>1</td><td>Rp0,00</td><td style='text-align:right'>Rp60.000,00</td></tr><tr><td colspan = '5'><div style='text-align:right'>Total Yang Harus Di Bayar Adalah : </div></td><td style='text-align:right'>Rp2.460.000,00</td></tr><tr><td colspan = '6'><div style='text-align:right'>Terbilang : Dua Juta Empat Ratus Enam Puluh Ribu Rupiah</div></td></tr><tr><td colspan = '5'><div style='text-align:right'>Cash : </div></td><td style='text-align:right'>Rp2.460.000,00</td></tr><tr><td colspan = '5'><div style='text-align:right'>Kembalian : </div></td><td style='text-align:right'>Rp0,00</td></tr><tr><td colspan = '5'><div style='text-align:right'>DP : </div></td><td style='text-align:right'>Rp0,00</td></tr><tr><td colspan = '5'><div style='text-align:right'>Sisa : </div></td><td style='text-align:right'>Rp0,00</td></tr></table><table style='width:650; font-size:7pt;' cellspacing='2'><tr><td align='center'>Diterima Oleh,</br></br><u>(............)</u></td><td style='border:1px solid black; padding:5px; text-align:left; width:30%'></td><td align='center'>TTD,</br></br><u>(...........)</u></td></tr></table></center></body></html> |
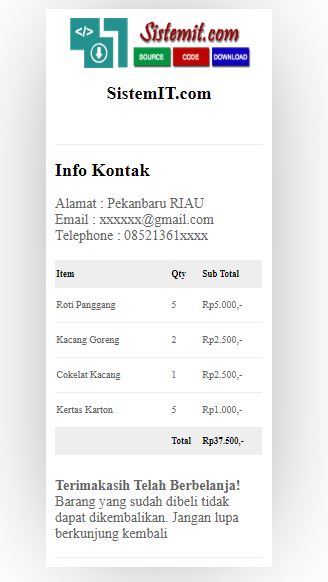
Cara 2 – Membuat Faktur HTML untuk printer Kasir (Misal : Jenis Epson, atau jenis printer kasir (POS) Lainnya
Maka akan menghasilkan faktur sebagai berikut :

Kode nya adalah sebagai berikut :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 | <!DOCTYPE html><html lang="en" ><head> <meta charset="UTF-8"> <title>Template Faktur Untuk Kasir HTML</title> <style>@media print { .page-break { display: block; page-break-before: always; }} #invoice-POS { box-shadow: 0 0 1in -0.25in rgba(0, 0, 0, 0.5); padding: 2mm; margin: 0 auto; width: 44mm; background: #FFF;}#invoice-POS ::selection { background: #f31544; color: #FFF;}#invoice-POS ::moz-selection { background: #f31544; color: #FFF;}#invoice-POS h1 { font-size: 1.5em; color: #222;}#invoice-POS h2 { font-size: .9em;}#invoice-POS h3 { font-size: 1.2em; font-weight: 300; line-height: 2em;}#invoice-POS p { font-size: .7em; color: #666; line-height: 1.2em;}#invoice-POS #top, #invoice-POS #mid, #invoice-POS #bot { /* Targets all id with 'col-' */ border-bottom: 1px solid #EEE;}#invoice-POS #top { min-height: 100px;}#invoice-POS #mid { min-height: 80px;}#invoice-POS #bot { min-height: 50px;}#invoice-POS #top .logo { height: 40px; width: 150px; background: url(https://www.sistemit.com/wp-content/uploads/2020/02/SISTEMITCOM-smlest.png) no-repeat; background-size: 150px 40px;}#invoice-POS .clientlogo { float: left; height: 60px; width: 60px; background: url(https://www.sistemit.com/wp-content/uploads/2020/02/SISTEMITCOM-smlest.png) no-repeat; background-size: 60px 60px; border-radius: 50px;}#invoice-POS .info { display: block; margin-left: 0;}#invoice-POS .title { float: right;}#invoice-POS .title p { text-align: right;}#invoice-POS table { width: 100%; border-collapse: collapse;}#invoice-POS .tabletitle { font-size: .5em; background: #EEE;}#invoice-POS .service { border-bottom: 1px solid #EEE;}#invoice-POS .item { width: 24mm;}#invoice-POS .itemtext { font-size: .5em;}#invoice-POS #legalcopy { margin-top: 5mm;} </style> <script> window.console = window.console || function(t) {};</script> <script> if (document.location.search.match(/type=embed/gi)) { window.parent.postMessage("resize", "*"); }</script></head><body translate="no" > <div id="invoice-POS"> <center id="top"> <div class="logo"></div> <div class="info"> <h2>SistemIT.com</h2> </div><!--End Info--> </center><!--End InvoiceTop--> <div id="mid"> <div class="info"> <h2>Info Kontak</h2> <p> Alamat : Pekanbaru RIAU</br> Email : xxxxxx@gmail.com</br> Telephone : 08521361xxxx</br> </p> </div> </div><!--End Invoice Mid--> <div id="bot"> <div id="table"> <table> <tr class="tabletitle"> <td class="item"><h2>Item</h2></td> <td class="Hours"><h2>Qty</h2></td> <td class="Rate"><h2>Sub Total</h2></td> </tr> <tr class="service"> <td class="tableitem"><p class="itemtext">Roti Panggang</p></td> <td class="tableitem"><p class="itemtext">5</p></td> <td class="tableitem"><p class="itemtext">Rp5.000,-</p></td> </tr> <tr class="service"> <td class="tableitem"><p class="itemtext">Kacang Goreng</p></td> <td class="tableitem"><p class="itemtext">2</p></td> <td class="tableitem"><p class="itemtext">Rp2.500,-</p></td> </tr> <tr class="service"> <td class="tableitem"><p class="itemtext">Cokelat Kacang</p></td> <td class="tableitem"><p class="itemtext">1</p></td> <td class="tableitem"><p class="itemtext">Rp2.500,-</p></td> </tr> <tr class="service"> <td class="tableitem"><p class="itemtext">Kertas Karton</p></td> <td class="tableitem"><p class="itemtext">5</p></td> <td class="tableitem"><p class="itemtext">Rp1.000,-</p></td> </tr> <tr class="tabletitle"> <td></td> <td class="Rate"><h2>Total</h2></td> <td class="payment"><h2>Rp37.500,-</h2></td> </tr> </table> </div><!--End Table--> <div id="legalcopy"> <p class="legal"><strong>Terimakasih Telah Berbelanja!</strong> Barang yang sudah dibeli tidak dapat dikembalikan. Jangan lupa berkunjung kembali </p> </div> </div><!--End InvoiceBot--> </div><!--End Invoice--></body></html> |






