Selamat datang di sistemit.com, pada kesempatan kali ini saya akan share bagaimana membuat tanda tanggan touch screen menggunakan HTML. Perkembangan dunia teknologi saat ini sudah tak terbendung, semakin hari semakin bermunculan teknologi teknologi baru yang tentunya memudahkan kita dalam mengelola data atau informasi. Salah satunya adalah membuat tanda tangan secara digital melalui layar sentuh. Kita tau bahwa saat ini hampir seluruh gadget memiliki fitur touchscreen pada layar termasuk layar PC atau laptop. tidak hanya keyboard.
Sebelumnya saya telah mencari dari berbagai referensi dalam dan luar negeri untuk membuat fitur ini menggunakan html. Setelah melakukan beberapa perpaduan dan beberapa modifikasi akhirnya source code ini support untuk pc dan juga untuk smartphone
Baik langsung saja ke tutorial membuat tanda tangan touch screen dengan HTML. Adapun proses yang ada pada tutorial ini adalah
Pertama, User melakukan tanda tangan di layar smartphone atau layar sentuh besar.

Kedua, User melakukan submit data agar data tanda tangan tersimpan kedalam folder. Sehingga gambar tanda tangan tersimpan.

Nah. Bagaimana keren bukan? kode di atas dapat dimodifikasi sesuai dengan kasus yang anda kerjakan. Kebetulan saya menggunakan fitur dari tanda tangan ini untuk beberapa project. Tidak harus tanda tangan, bisa juga untuk yang lain yang berhubungan dengan input data menggunakan php
Baik langsung saja ke tutorial pembuatan.
Langkah 1
Download Library Signature DISINI
Extract folder css dan js yang telah di download.
Langkah 2
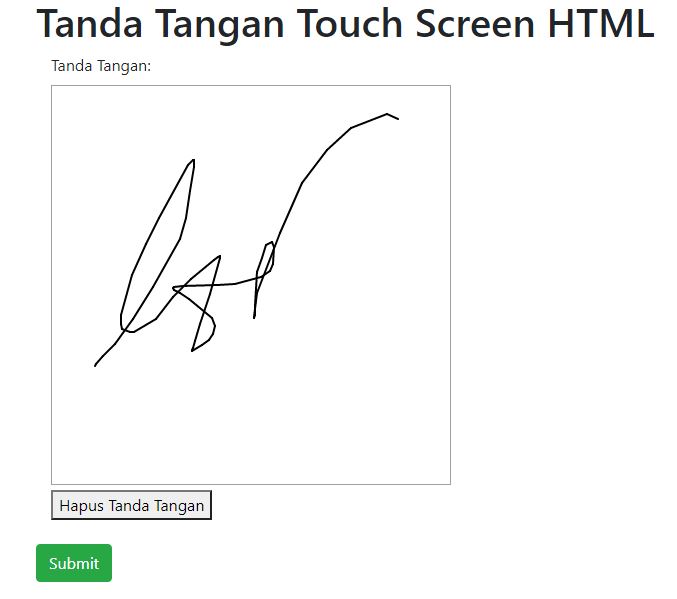
Buatlah file bernama index.php dengan kode berikut :
<!DOCTYPE html>
<html>
<head>
<title>Tanda Tangan Touch Screen HTML</title>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/css/bootstrap.css">
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<link type="text/css" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/south-street/jquery-ui.css" rel="stylesheet">
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script type="text/javascript" src="js/jquery.signature.min.js"></script>
<script type="text/javascript" src="js/jquery.ui.touch-punch.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/jquery.signature.css">
<style>
.kbw-signature { width: 400px; height: 400px;}
#sig canvas{
width: 100% !important;
height: auto;
}
</style>
</head>
<body>
<div class="container">
<form method="POST" action="upload.php">
<h1>Tanda Tangan Touch Screen HTML</h1>
<div class="col-md-12">
<label class="" for="">Tanda Tangan:</label>
<br/>
<div id="sig" ></div>
<br/>
<button id="clear">Hapus Tanda Tangan</button>
<textarea id="signature64" name="signed" style="display: none"></textarea>
</div>
<br/>
<button class="btn btn-success">Submit</button>
</form>
</div>
<script type="text/javascript">
var sig = $('#sig').signature({syncField: '#signature64', syncFormat: 'PNG'});
$('#clear').click(function(e) {
e.preventDefault();
sig.signature('clear');
$("#signature64").val('');
});
</script>
</body>
</html>
Langkah 3
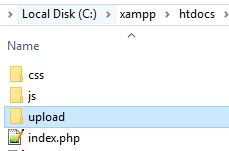
Buat folder bernama upload

Langkah 4
Buat File bernama upload.php dengan kode sebagai berikut :
<?php
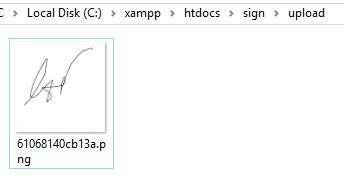
$folderPath = "upload/";
if(empty($_POST['signed'])){
echo "Kosong";
}else{
$image_parts = explode(";base64,", $_POST['signed']);
$image_type_aux = explode("image/", $image_parts[0]);
$image_type = $image_type_aux[1];
$image_base64 = base64_decode($image_parts[1]);
$file = $folderPath . uniqid() . '.'.$image_type;
file_put_contents($file, $image_base64);
echo "Tanda Tangan Sukses Diupload ";
}
?>
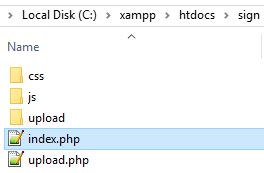
jika sudah selesai semua maka susunan file dan folder akan seperti berikut :

Jika sudah selesai, maka signature akan tampil.
Note : beberapa library javascript pada file index.php masih menggunakan link online, Untuk menjalankan nya secara online anda dapat mendownload file .js terlebih dahulu dan mengubah link untuk memanggil library javascript tersebut.
Demikianlah tutorial untuk membuat signature atau tanda tangan secara digital melalui touch screen. Semoga bermanfaat untuk kita semua.
Terimakasih,
Bagi anda yang ingin membuat / memesan sistem informasi berbasis website silahkan menghubungi no wa admin berikut :







